こんなお悩みありませんか?
- イメージ通りの画像が見つからない…
- ChatGPTの画像はいまいち…
- 自分で画像を作れたら…
そんな方に
AI画像生成が簡単にできるツールあります!

例えばこんな画像が作れます

↓ 詳しくはこちらから ↓
使用エディタはGutenberg(グーテンベルグ)
こちらはWordpress5.5の新エディタGutenberg(グーテンベルグ)を使用しての記事の書き方になります。 テーマはCocoonを使っています。
それでは具体的にご説明していきます。
画像を横並びにするにはカラムを使う
今回ご紹介するのはこのような構成の作り方です。Wordpressのおすすめテーマを2つ並べてみました。
画像横並びカラムの作り方
画像を横並びにする作り方はとても簡単です。

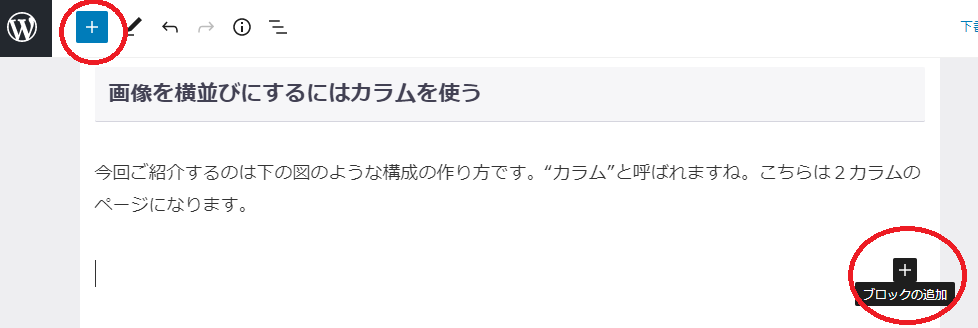
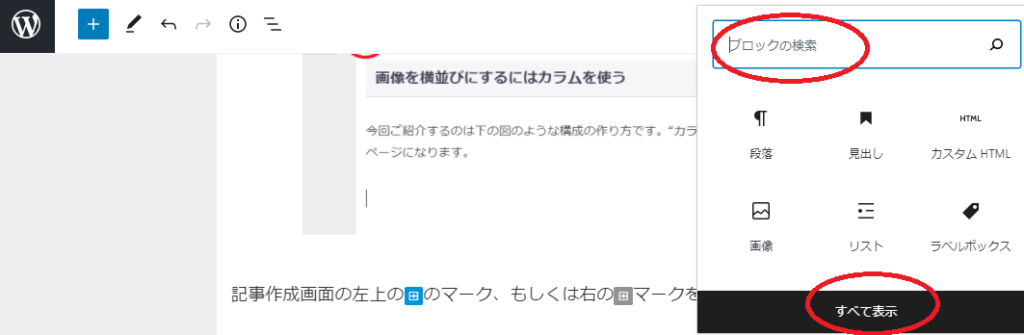
記事作成画面の左上の⊞のマーク、もしくは右の⊞マークをクリックして“カラム”を探します。

見つからない場合は上の画像の【すべて表示】をクリックするか、【ブロックの検索】に“カラム”といれて検索します。

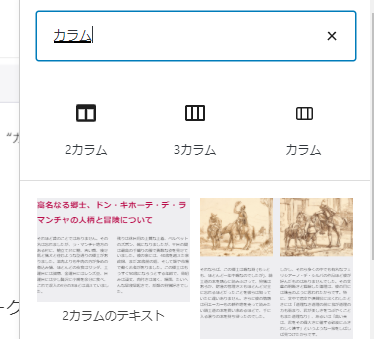
するとカラムが出てきます。お好きな種類を選んでください。今回は一番左の“2カラム”をクリックします。

上の画像のように2つのカラムが表示されました。
あとはそれぞれの⊞マークをクリックしていつものように“画像”や“段落”を呼び出して記事を書いたり画像を追加すれば完成です。
スマホで記事や画像を横並びに表示するには
上でご紹介した方法では、ワードプレスCocoonの場合スマホ画面では縦一列に表示されてしまいます。
スマホでも画像などを横並びにする方法はこちらでご紹介しています。
https://osaifull.com/smartphone-horizontal-11170.html
さいごに
この他にもワードプレスCocoonのグーテンベルグエディタでの設定方法をいろいろとご紹介しています。よろしければご覧ください。
https://osaifull.com/category/wordpress
WordPressでアフィリエイトはじめませんか?
私が実際に登録しているASP(アフィリエイトプロバイダー)です。どれも登録料は無料です。
長期間使わなくても成果が出なくても特にペナルティーなどはありませんし、無料の初心者向けオンラインセミナーが開催されているASPもあります。登録しておいて損はないです。
A8.net
会員数、広告主数ともに最大規模を誇るアフィリエイトサービス。登録しておいて間違いはないです。私もA8.netから収益が出ています。
A8.netではアフィリエイト初心者セミナーが年に数回開催され、こちらも無料で参加することができます(Zoomでのウェビナーです)。私も参加しましたが、とても参考になりました。
詳しくは公式サイトでご確認ください⇒A8.net
バリューコマース
バリューコマースでは。ネットでよく見かける以下のような複数のアフィリエイトリンクを同時に表示させることができるパーツも作ることができます。
MyLinkBox(マイリンクボックス)という名前です。私はこのマイリンクボックスをよく使っています。収益も出ています。
実際にバリューコマースのマイリンクボックスを使って作ったリンクです↓
以下は実際にマイリンクボックスを使って書いた記事になります。参考にしてみてください。

公式ページではバリューコマースで提携できる50社ほどの広告主を見ることができます。
詳しくはバリューコマース公式サイト⇒https://www.valuecommerce.ne.jp/info/register.html
もしもアフィリエイト
もしもアフィリエイトでもバリューコマースのような商品紹介パーツを作ることができます。
実際にもしもアフィリエイトのMyLinkBoxを使って作っています↓
参考記事

もしもアフィリエイトのトップページにある“もしもアフィリエイトの教育サービス”では、有名ブロガーさん達のアフィリエイト講座やノウハウ集を読むことができます。
もしもアフィリエイト公式サイト⇒https://af.moshimo.com/
アクセストレード
報酬が税込1,000円から振り込んでもらえるのが良いところです。振り込み手数料も無料です。上の3つのプロバイダーに無い広告もたくさんあります。
アクセストレードのトップページでは広告数や人気の広告主を見ることができるほか、アフィリエイトの始め方の記事を読むことができます。こちらも無料の初心者向けセミナー(Zoom)が時々開催されます。
公式サイトはこちらです⇒https://www.accesstrade.ne.jpafb(アフィビー)
afbは最低支払金額が777円で、777円を超えると手数料無しで登録口座に振り込んでくれます。いくつか広告を使わせてもらっています。
何回かセミナーに参加しましたが、スタッフの方の対応も良くて好感の持てるASPです。
afbの公式サイトはこちらです⇒https://www.afi-b.com/



