こんなお悩みありませんか?
- イメージ通りの画像が見つからない…
- ChatGPTの画像はいまいち…
- 自分で画像を作れたら…
そんな方に
AI画像生成が簡単にできるツールあります!

例えばこんな画像が作れます

↓ 詳しくはこちらから ↓
エディタはGutenberg、テーマはCocoon
今回ご紹介するのはワードプレスのCocoonでグーテンベルグ(Gutenberg)エディタを使用しての設定方法です。
目次非表示はプラグイン不使用
プラグインは使用せずにCSSにコードをちょこっと追加するだけなので簡単です!
ページの種類によって目次非表示方法が変わります(2種類)
①固定ページと②投稿ページ に分けてご紹介します。
①固定ページの目次非表示
固定ページはCSSを追加するまでもなくチェック✓を入れるだけなのですぐにできます。

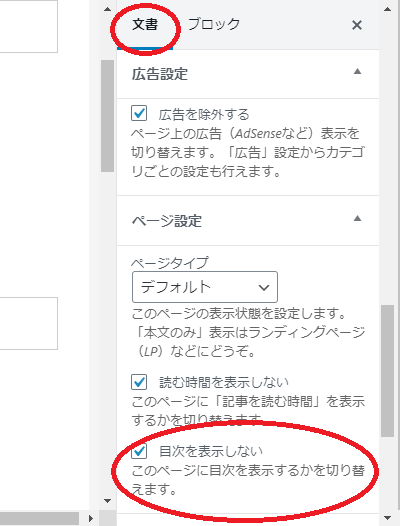
投稿記事作成画面の右側にある「文書」をクリックすると下の方に「ページ設定」の項目が出てきます。
そこの[目次を表示しない]にチェックを入れればチェックを入れた固定ページだけ目次を非表示にすることができます。これだけです。簡単ですね!
②一般的な投稿ページの目次非表示
下の記事を参考にさせていただきました。私なりにかみ砕いてやさしくご紹介したいと思います。
CSSの追加場所
記事作成画面の1番下に「カスタムCSS」の文字が見つかると思います。記入欄が閉じている場合は下の画像の赤まる(右側)をクリックしてCSSを記入できる状態にします。

↓
CSSを追加できる状態になりました。

目次を非表示にするCSS
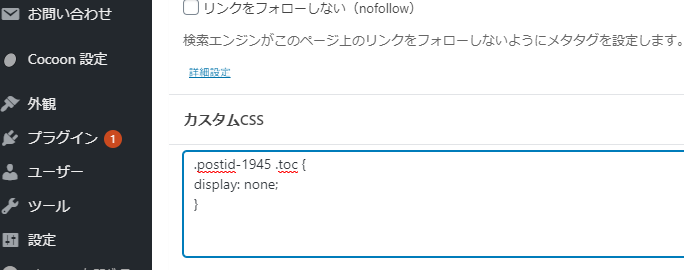
CSSはこちらです。
.postid-1945 .toc {
display: none;
}
上のCSSの1945は記事IDで、皆さんの番号に変更して使用してください。
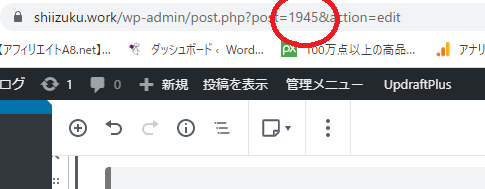
記事IDとは?
記事IDは、投稿画面の上に出てくるアドレスの〇で囲った番号です。

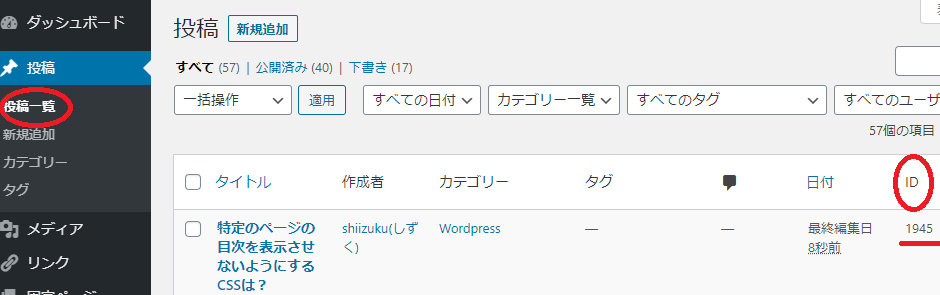
ダッシュボード→投稿一覧でもID番号が確認できます。

実際に目次を非表示にしてみます
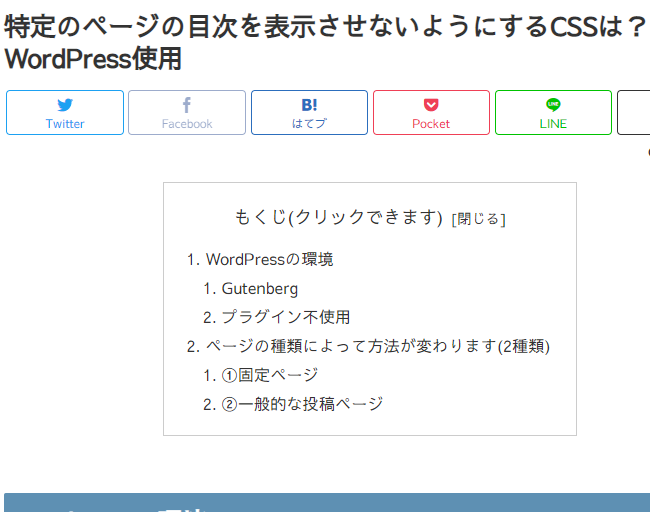
CSS欄に何も書いていない状態だと下の画像のように目次が表示されています。

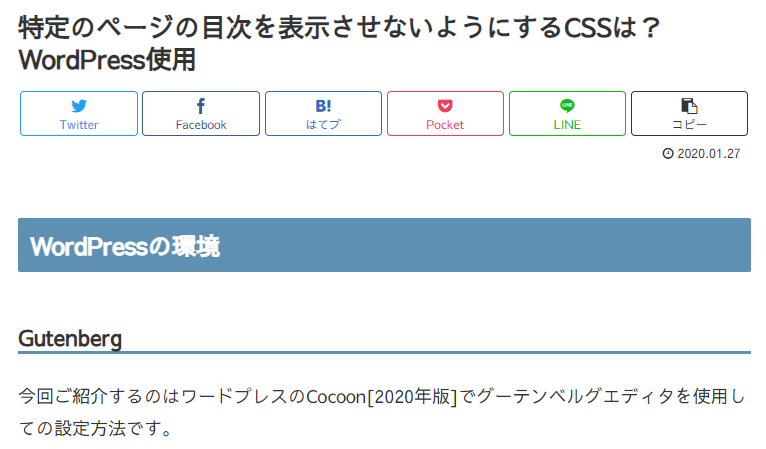
「カスタムCSS」に先ほどのコードを入力して保存。プレビューを見てみると

めでたく目次を消すことができました!

さいごに
今回の方法以外にもデフォルトで目次を表示しないようにしておいて、プラグインを使用して目次の表示・非表示を設定する方法もあるようです。ご自分に合った方法で利用してみてください。
その他Wordpressに関する記事はこちらです↓
https://osaifull.com/category/wordpress
WordPressでアフィリエイトはじめませんか?
私が実際に登録しているASP(アフィリエイトプロバイダー)です。どれも登録料は無料です。
長期間使わなくても成果が出なくても特にペナルティーなどはありませんし、無料の初心者向けオンラインセミナーが開催されているASPもあります。登録しておいて損はないです。
A8.net
会員数、広告主数ともに最大規模を誇るアフィリエイトサービス。登録しておいて間違いはないです。私もA8.netから収益が出ています。
A8.netではアフィリエイト初心者セミナーが年に数回開催され、こちらも無料で参加することができます(Zoomでのウェビナーです)。私も参加しましたが、とても参考になりました。
詳しくは公式サイトでご確認ください⇒A8.net
バリューコマース
バリューコマースでは。ネットでよく見かける以下のような複数のアフィリエイトリンクを同時に表示させることができるパーツも作ることができます。
MyLinkBox(マイリンクボックス)という名前です。私はこのマイリンクボックスをよく使っています。収益も出ています。
実際にバリューコマースのマイリンクボックスを使って作ったリンクです↓
以下は実際にマイリンクボックスを使って書いた記事になります。参考にしてみてください。

公式ページではバリューコマースで提携できる50社ほどの広告主を見ることができます。
詳しくはバリューコマース公式サイト⇒https://www.valuecommerce.ne.jp/info/register.html
もしもアフィリエイト
もしもアフィリエイトでもバリューコマースのような商品紹介パーツを作ることができます。
実際にもしもアフィリエイトのMyLinkBoxを使って作っています↓
参考記事

もしもアフィリエイトのトップページにある“もしもアフィリエイトの教育サービス”では、有名ブロガーさん達のアフィリエイト講座やノウハウ集を読むことができます。
もしもアフィリエイト公式サイト⇒https://af.moshimo.com/
アクセストレード
報酬が税込1,000円から振り込んでもらえるのが良いところです。振り込み手数料も無料です。上の3つのプロバイダーに無い広告もたくさんあります。
アクセストレードのトップページでは広告数や人気の広告主を見ることができるほか、アフィリエイトの始め方の記事を読むことができます。こちらも無料の初心者向けセミナー(Zoom)が時々開催されます。
公式サイトはこちらです⇒https://www.accesstrade.ne.jpafb(アフィビー)
afbは最低支払金額が777円で、777円を超えると手数料無しで登録口座に振り込んでくれます。いくつか広告を使わせてもらっています。
何回かセミナーに参加しましたが、スタッフの方の対応も良くて好感の持てるASPです。
afbの公式サイトはこちらです⇒https://www.afi-b.com/



