こんなお悩みありませんか?
- イメージ通りの画像が見つからない…
- ChatGPTの画像はいまいち…
- 自分で画像を作れたら…
そんな方に
AI画像生成が簡単にできるツールあります!

例えばこんな画像が作れます

↓ 詳しくはこちらから ↓
はじめに 一番簡単な方法かと思います
SNSボタンを非表示にする方法はいろいろあります。
『外観→テーマエディター→CSSエディター』や『外観→カスタマイズ→追加CSS』で編集する方法もありますが、記事のIDを調べる手間が増えます。
そしてエディターはできるだけすっきりさせておいたほうが良いと思うので(CSSエディターには他に書かなければいけないことがたくさんあり、分かりづらくなる可能性があります)、今回は別のところで設定する方法をご紹介します。簡単です!
SNSボタンが不要なページとは
ホームページ風のトップページや、お問い合わせページなどにはシェアボタンは必要ないと思ったりしますよね。そういったときに役立ちます。
SNSボタンを非表示にするCSSはこちら!
/*SNSボタン非表示*/
.sns-share,
.sns-follow {
display: none;
}
SNSボタンを非表示にするCSSを貼りつける場所
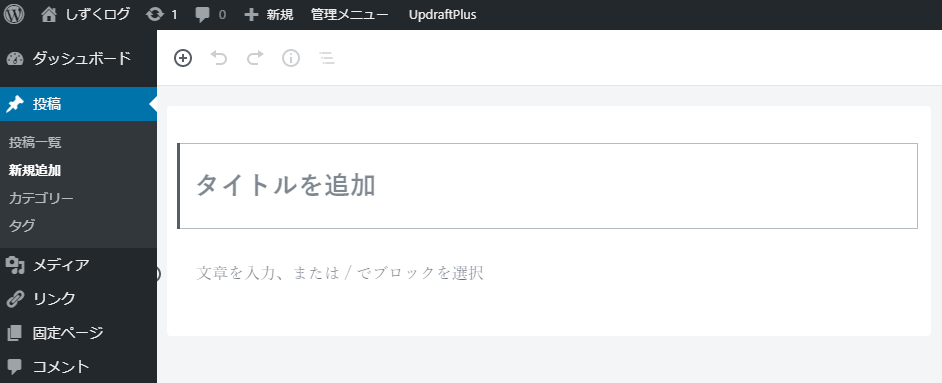
投稿画面の下
SNSボタンを非表示にしたい投稿画面の

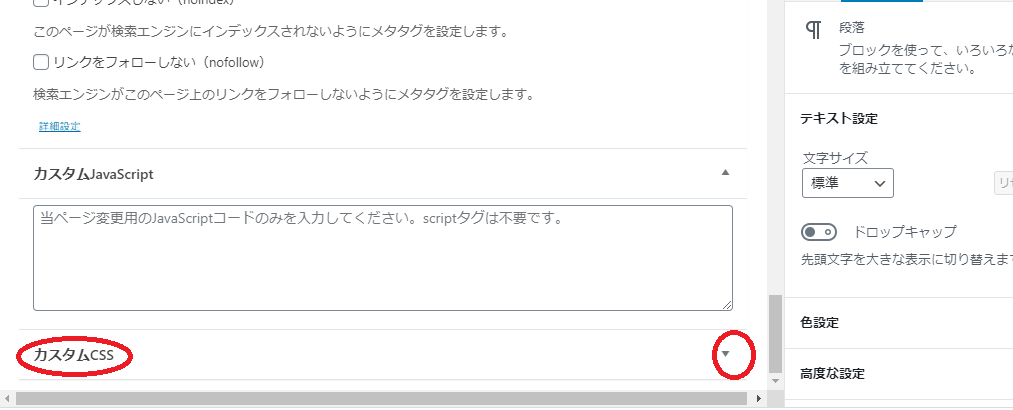
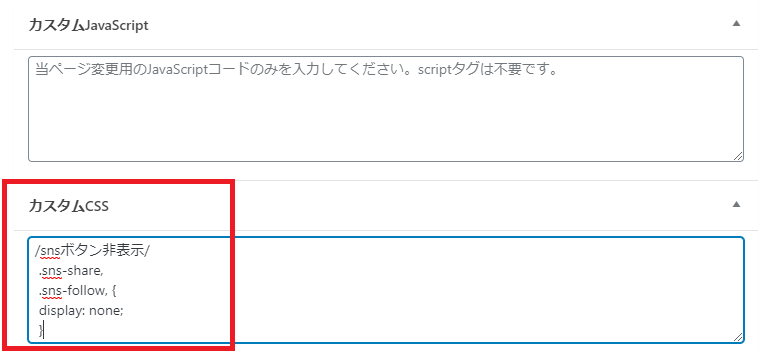
一番下に『カスタムCSS』と書かれているところがあります。記入できる状態になっていない時は右の『▼』をクリックしてください。

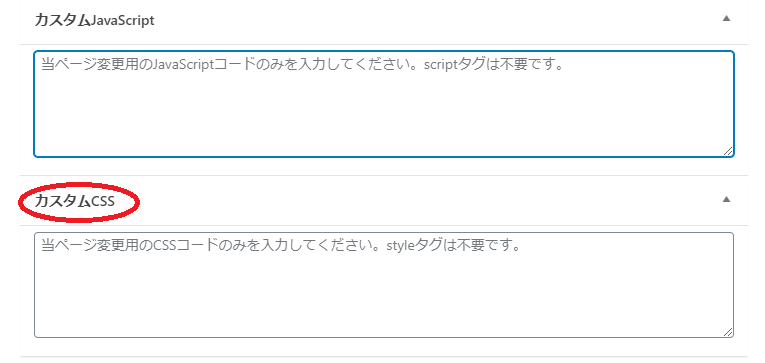
記入できる状態になりました。

こちらに先ほどのCSSをコピーして貼り付けます。
SNSボタン非表示CSSの貼り付け
このようにします。

実際にSNSボタンを非表示にしてみます
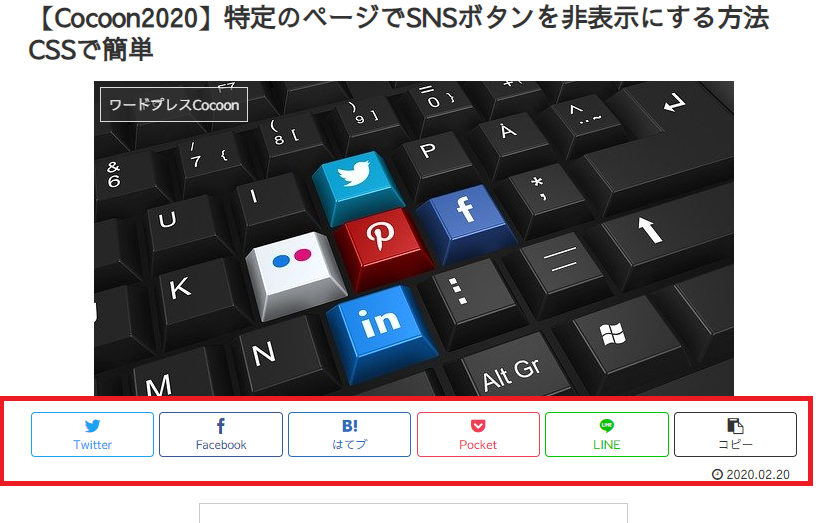
SNSボタン非表示CSSなし(通常の場合)

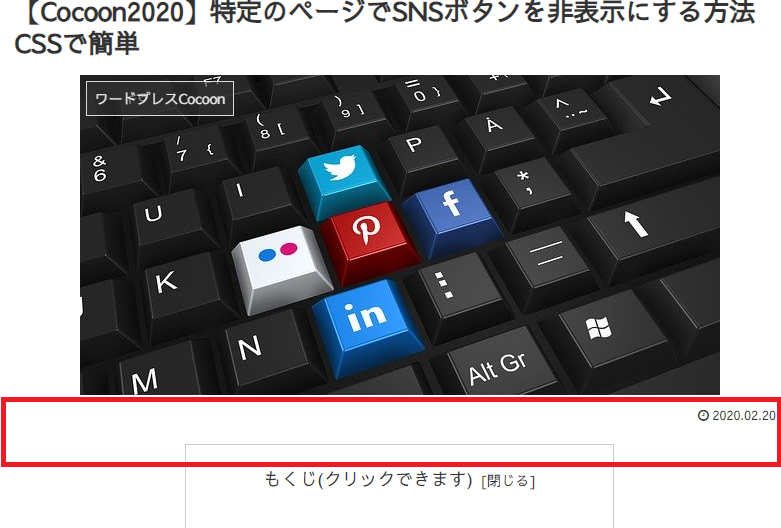
SNSボタン非表示CSS貼り付け後

CSSをペーストしてプレビューボタンを押してみてみると、SNSボタンが表示されていないのがお分かりになるかと思います。
SNSボタンを非表示にするCSS設定は以上です。
さいごに
SNSボタンをを非表示にする方法は、サイト型(ホームページ風)のトップページを作る時などに役立ちます。サイト型のページを作る方法は下にご紹介していますので良かったら読んでみてください。
https://osaifull.com/wordpresshomepage-1943.html
その他ワードプレスCocoonの設定方法はこちら。分かりやすい説明を心がけています。
https://osaifull.com/category/wordpress
WordPressでアフィリエイトはじめませんか?
私が実際に登録しているASP(アフィリエイトプロバイダー)です。どれも登録料は無料です。
長期間使わなくても成果が出なくても特にペナルティーなどはありませんし、無料の初心者向けオンラインセミナーが開催されているASPもあります。登録しておいて損はないです。
A8.net
会員数、広告主数ともに最大規模を誇るアフィリエイトサービス。登録しておいて間違いはないです。私もA8.netから収益が出ています。
A8.netではアフィリエイト初心者セミナーが年に数回開催され、こちらも無料で参加することができます(Zoomでのウェビナーです)。私も参加しましたが、とても参考になりました。
詳しくは公式サイトでご確認ください⇒A8.net
バリューコマース
バリューコマースでは。ネットでよく見かける以下のような複数のアフィリエイトリンクを同時に表示させることができるパーツも作ることができます。
MyLinkBox(マイリンクボックス)という名前です。私はこのマイリンクボックスをよく使っています。収益も出ています。
実際にバリューコマースのマイリンクボックスを使って作ったリンクです↓
以下は実際にマイリンクボックスを使って書いた記事になります。参考にしてみてください。

公式ページではバリューコマースで提携できる50社ほどの広告主を見ることができます。
詳しくはバリューコマース公式サイト⇒https://www.valuecommerce.ne.jp/info/register.html
もしもアフィリエイト
もしもアフィリエイトでもバリューコマースのような商品紹介パーツを作ることができます。
実際にもしもアフィリエイトのMyLinkBoxを使って作っています↓
参考記事

もしもアフィリエイトのトップページにある“もしもアフィリエイトの教育サービス”では、有名ブロガーさん達のアフィリエイト講座やノウハウ集を読むことができます。
もしもアフィリエイト公式サイト⇒https://af.moshimo.com/
アクセストレード
報酬が税込1,000円から振り込んでもらえるのが良いところです。振り込み手数料も無料です。上の3つのプロバイダーに無い広告もたくさんあります。
アクセストレードのトップページでは広告数や人気の広告主を見ることができるほか、アフィリエイトの始め方の記事を読むことができます。こちらも無料の初心者向けセミナー(Zoom)が時々開催されます。
公式サイトはこちらです⇒https://www.accesstrade.ne.jpafb(アフィビー)
afbは最低支払金額が777円で、777円を超えると手数料無しで登録口座に振り込んでくれます。いくつか広告を使わせてもらっています。
何回かセミナーに参加しましたが、スタッフの方の対応も良くて好感の持てるASPです。
afbの公式サイトはこちらです⇒https://www.afi-b.com/



