こんなお悩みありませんか?
- イメージ通りの画像が見つからない…
- ChatGPTの画像はいまいち…
- 自分で画像を作れたら…
そんな方に
AI画像生成が簡単にできるツールあります!

例えばこんな画像が作れます

↓ 詳しくはこちらから ↓
エディタはグーテンベルグ、テーマはCocoon
ワードプレスのGutenberg(グーテンベルグ)エディタ、テーマはCocoonを使用しての記事になります。 ワードプレスもバージョンアップして表示様式なども日に日に変わっているので、この記事は2021年8月に加筆修正しています。
cocoonサイト型ホームページの例1
HTMLもCSSも使わずに作ったサイト型ホームページの例を2つご紹介します。
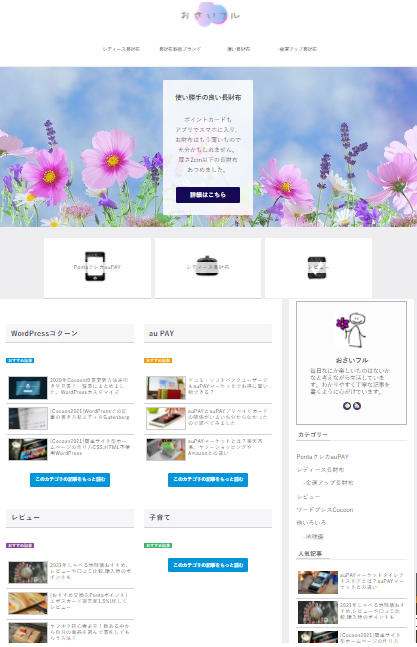
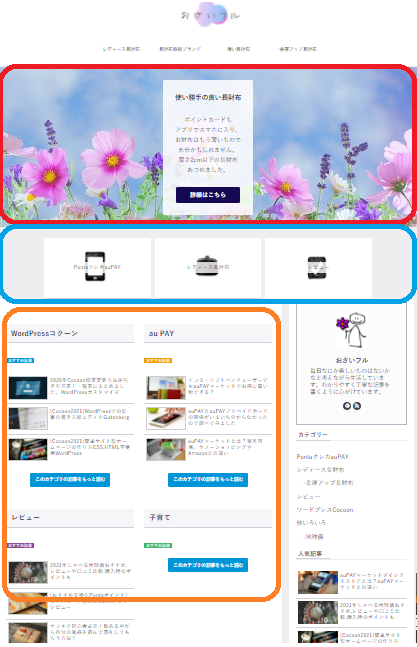
私のブログのトップページは下のようになっています。 (現在は変更しています。)

このようなサイト型、ホームページ風のページをHTMLもCSSも使うことなく作りました。というより、Cocoonのテーマのおかげで作ることができた、と言うべきですね。
cocoon簡単サイト型ホームページの例2

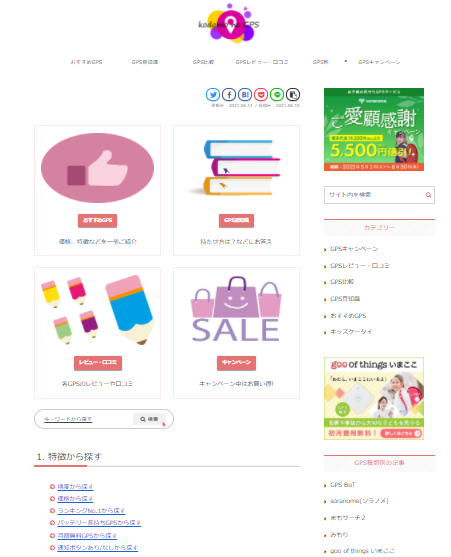
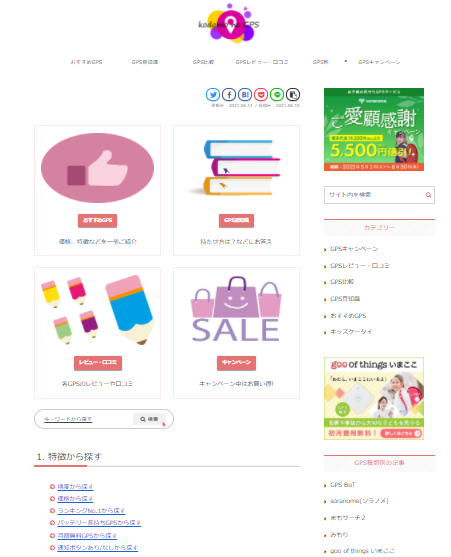
私が運営しているもう1つのサイトのトップページです。
こちらは個別の記事ではなく、画像とボタンにリンクを張っているタイプです。
実際のページはこちらから⇒kodomo no GPS
例2のタイプは例1が分かればできるので、まずは例1のページの作り方についてご説明していきます。
ホームページやサイト型ではなくデフォルトだと
トップページを作らない場合だと、新着記事一覧が表示されて下の画像のようなページがトップにくると思います。

簡単サイト型ホームページの作り方;トップページの新規作成
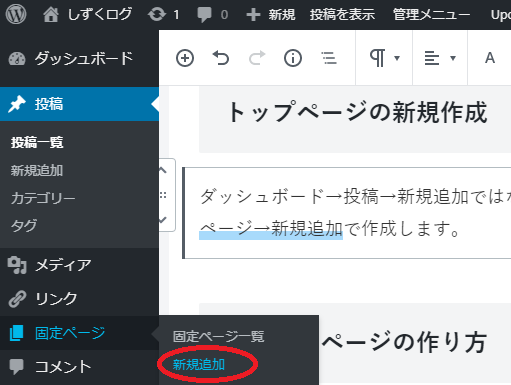
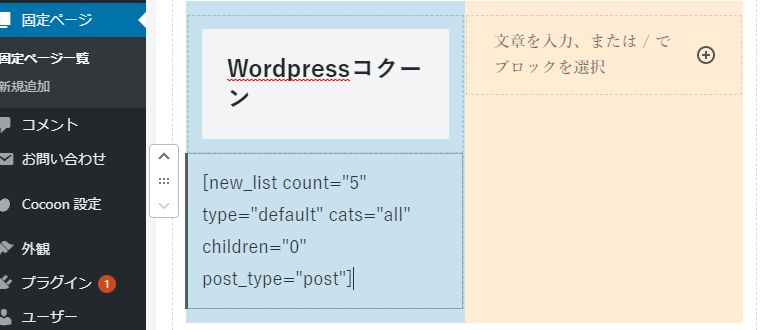
ダッシュボード→投稿→新規追加ではなく、ダッシュボード→固定ページ→新規追加で作成します。

簡単サイト型ホームページの作り方
下の画像のように3つに分けて上から順にご説明していきます。

[簡単サイト型ホームページ作り方①]Cocoon設定アピールエリア
一番上の□で囲った部分は『アピールエリア』といいます。
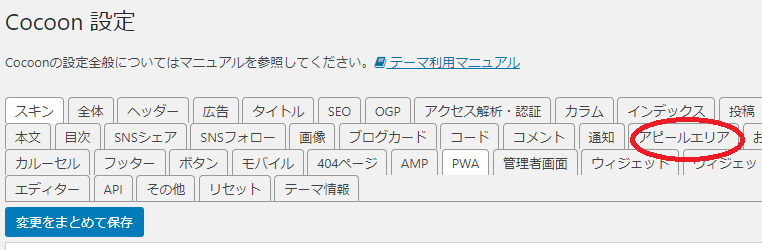
ダッシュボード→Cocoon設定→Cocoon設定→アピールエリアをクリックします。

すると画像や文字を入力できる画面が出てきます。
[サイト型ホームページ作り方②]Cocoon設定おすすめカード
2番目の□で囲った部分は『おすすめカード』で作成できます。
編集場所は①のアピールエリアの次のタグです。(Cocoon設定→おすすめカード)
※おすすめカードを設定したのに画像が表示されない時は?
おすすめカードにカテゴリを設定した場合などに起こることがあります。カテゴリに画像を設定する方法は下の記事を参考にしてくださいね。
https://osaifull.com/wordpress-8-2278.html
[サイト型ホームページ作り方③]カラム
③のエリアはカラムを2つ作って『新着記事一覧』などのショートコードを利用すれば作ることができます。
[簡単サイト型ホームページ作り方③-1]カラムの作りかた

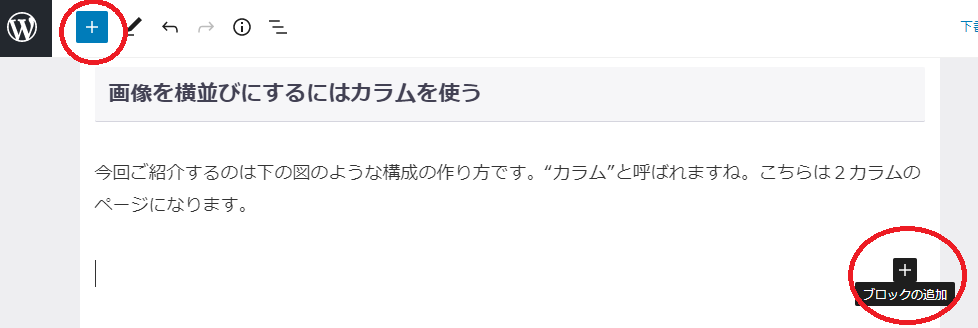
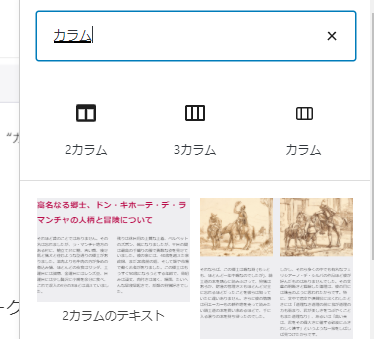
記事作成画面の左上の⊞のマーク、もしくは右の⊞マークをクリックして“カラム”を探します。

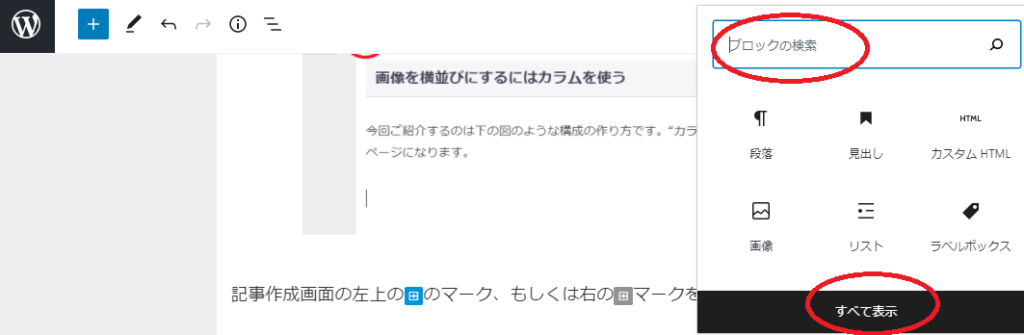
見つからない場合は上の画像の【すべて表示】をクリックするか、【ブロックの検索】に“カラム”といれて検索します。

カラムが出てきます。今回は一番左の“2カラム”をクリックします。
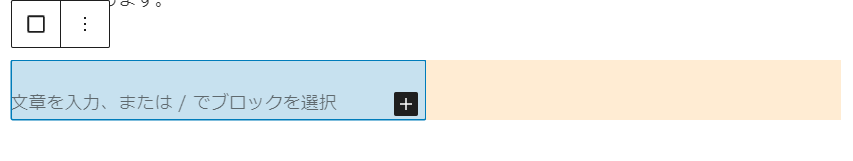
すると下のようなカラムが表示されます。

それぞれの⊞マークを押して、タイトルや新着記事を入れていきます。
[簡単サイト型ホームページ作り方③-2]カラムにタイトルを入れる
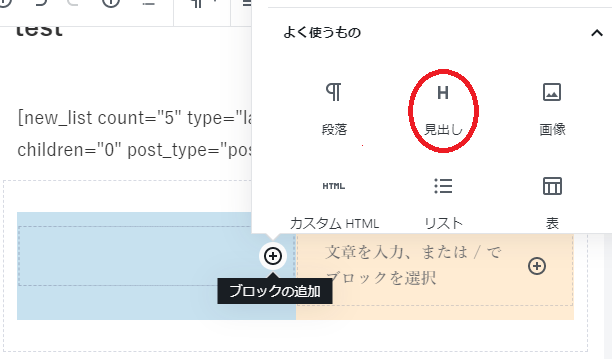
⊞マークをクリックして見出しを選択します。

タイトルが入りました。続けて下の⊞マークをクリックして『段落』を選択。なんでも良いので1文字入力すると上にメニューが出てくるのでその中の『ショートコード</>』から『新着記事一覧』を選びます。(もちろん『人気記事一覧』でもどちらでも構いません。)
ご自分で好きな一覧を作りたい場合の方法は後でご紹介します。

すると下のような状態になります。

ここで『プレビュー』ボタンを押すと、

[簡単サイト型ホームページ作り方③-3]ボタンの作り方
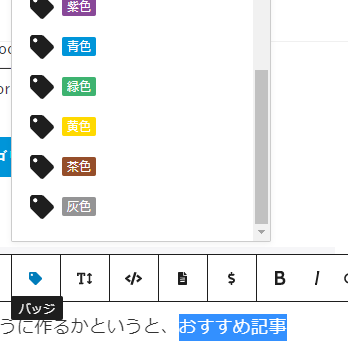
上の画像のおすすめ記事はどのように作るかというと、

こちらの画像のように、“おすすめ記事”と書いた部分を選択して出てきたメニューから【バッジ】を選ぶことで作ることができます。
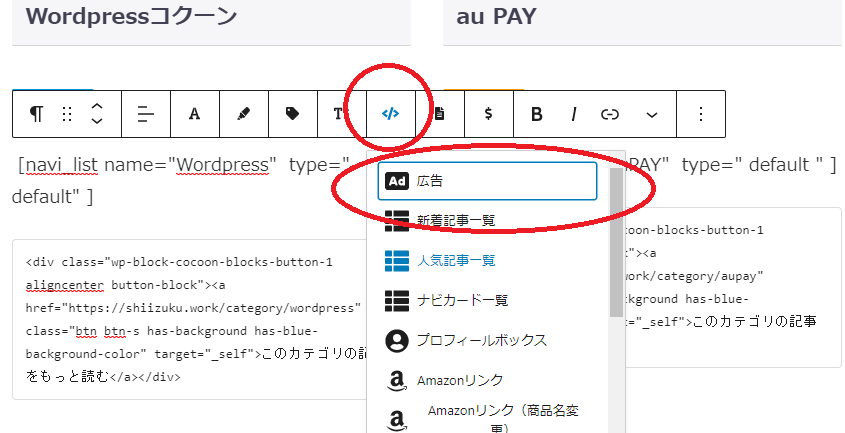
[簡単サイト型ホームページ作り方③-4]リンクボタンの作り方
最後に
の作り方です。実際に上のボタンは当サイトのWordpressのカテゴリーにリンクさせています。

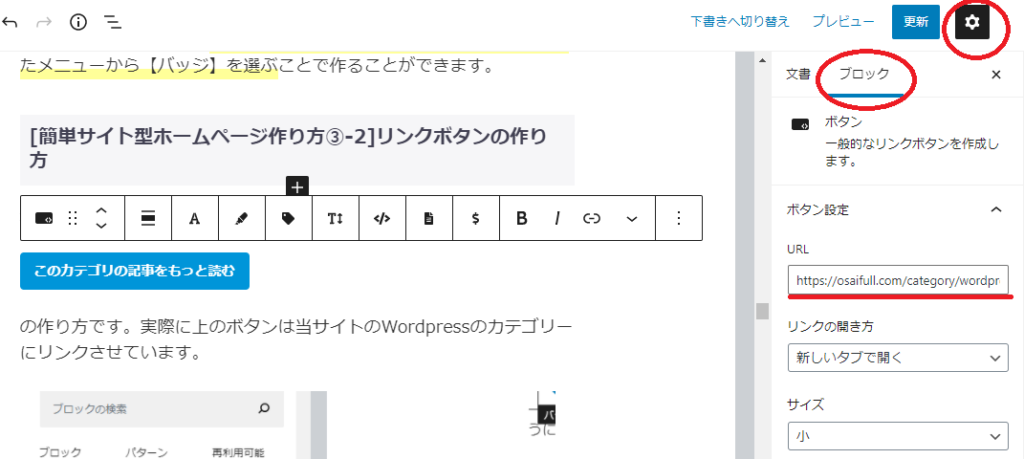
まず【cocoonブロック】から【ボタン】を選びます。すると
と表示されるので“ボタン”を好きな文字に変えます。

そして記事作成画面右側に表示されている【ブロック】でリンク先のURLなどを入力していきます。
こちらの【ブロック】を見ていただけると分かりますが、ボタンは丸くしたり、光らせたりすることもできます。
※【文書】や【ブロック】タブが表示されていないときは、上の画像右上の歯車マークを押すと出てきます。
[簡単サイト型ホームページ作り方]完成
これではじめにご紹介した私のブログのサイト型トップページのカラムの1/4ができました。
これを繰り返してご自分の好きな数だけカラムを作っていってください。
簡単サイト型ホームページの例2の作り方

はじめにご紹介したこちらのホームページの作り方は以下の記事にまとめました。
https://osaifull.com/wordpresshomepage-3-10824.html
新着記事一覧でなくおすすめ記事一覧を作りたいとき
新しくおすすめ記事一覧のリストを作るところから始めていきます。こちらで紹介すると長くなってしまうので1つの記事にまとめました。下の記事を参考に作ってみてください。
https://osaifull.com/wordpresslist-2-2350.html
サイト型ホームページにするためのこの先の設定
固定ページでサイト型トップページを作成したら、下の方法でそのページをホームページに固定します。
https://osaifull.com/wordpresshomepage-2-2325.html
さいごに
そのほかにもWordpressに関する記事をいくつか書いています。よろしければご覧ください。
https://osaifull.com/category/wordpress
WordPressでアフィリエイトはじめませんか?
私が実際に登録しているASP(アフィリエイトプロバイダー)です。どれも登録料は無料です。
長期間使わなくても成果が出なくても特にペナルティーなどはありませんし、無料の初心者向けオンラインセミナーが開催されているASPもあります。登録しておいて損はないです。
A8.net
会員数、広告主数ともに最大規模を誇るアフィリエイトサービス。登録しておいて間違いはないです。私もA8.netから収益が出ています。
A8.netではアフィリエイト初心者セミナーが年に数回開催され、こちらも無料で参加することができます(Zoomでのウェビナーです)。私も参加しましたが、とても参考になりました。
詳しくは公式サイトでご確認ください⇒A8.net
バリューコマース
バリューコマースでは。ネットでよく見かける以下のような複数のアフィリエイトリンクを同時に表示させることができるパーツも作ることができます。
MyLinkBox(マイリンクボックス)という名前です。私はこのマイリンクボックスをよく使っています。収益も出ています。
実際にバリューコマースのマイリンクボックスを使って作ったリンクです↓
以下は実際にマイリンクボックスを使って書いた記事になります。参考にしてみてください。

公式ページではバリューコマースで提携できる50社ほどの広告主を見ることができます。
詳しくはバリューコマース公式サイト⇒https://www.valuecommerce.ne.jp/info/register.html
もしもアフィリエイト
もしもアフィリエイトでもバリューコマースのような商品紹介パーツを作ることができます。
実際にもしもアフィリエイトのMyLinkBoxを使って作っています↓
参考記事

もしもアフィリエイトのトップページにある“もしもアフィリエイトの教育サービス”では、有名ブロガーさん達のアフィリエイト講座やノウハウ集を読むことができます。
もしもアフィリエイト公式サイト⇒https://af.moshimo.com/
アクセストレード
報酬が税込1,000円から振り込んでもらえるのが良いところです。振り込み手数料も無料です。上の3つのプロバイダーに無い広告もたくさんあります。
アクセストレードのトップページでは広告数や人気の広告主を見ることができるほか、アフィリエイトの始め方の記事を読むことができます。こちらも無料の初心者向けセミナー(Zoom)が時々開催されます。
公式サイトはこちらです⇒https://www.accesstrade.ne.jpafb(アフィビー)
afbは最低支払金額が777円で、777円を超えると手数料無しで登録口座に振り込んでくれます。いくつか広告を使わせてもらっています。
何回かセミナーに参加しましたが、スタッフの方の対応も良くて好感の持てるASPです。
afbの公式サイトはこちらです⇒https://www.afi-b.com/



