こんなお悩みありませんか?
- イメージ通りの画像が見つからない…
- ChatGPTの画像はいまいち…
- 自分で画像を作れたら…
そんな方に
AI画像生成が簡単にできるツールあります!

例えばこんな画像が作れます

↓ 詳しくはこちらから ↓
サイト型のトップページなどでアイキャッチ画像は必要
普段カテゴリに画像を設定する必要性をそこまで感じないかもしれませんが、サイト型(ホームページ風)のトップページを作る時などに必要になってきます。
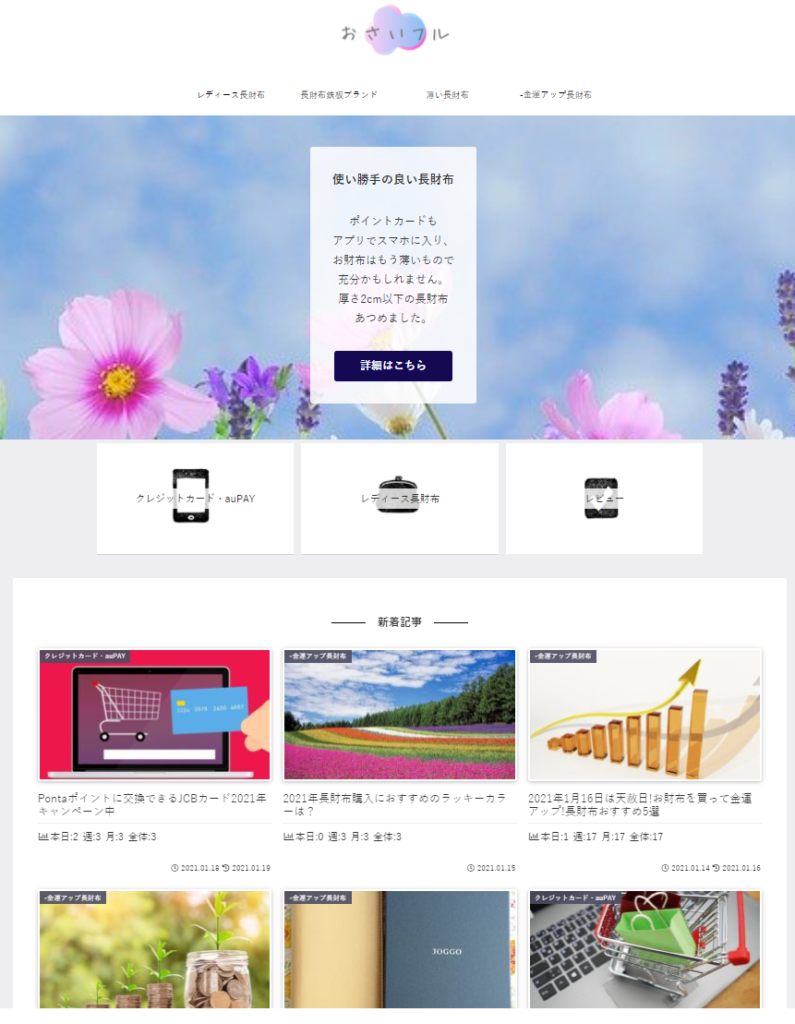
例えば下の画像は私のブログのトップページですが、

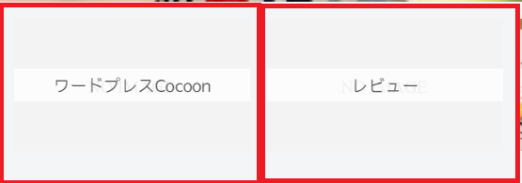
カテゴリに画像を設定していないと

このようになってしまいます。
私は画像が何も選択されていない“NO IMAGE”のときには当サイトのロゴを表示するように設定していますので上の雲のような絵が出てきますが、そちらも設定していない時には

上の画像のような素っ気ない表示になってしまうと思います。
ダッシュボード⇒Cocoon設定⇒Cocoon設定⇒画像⇒(一番下)NO IMAGE画像
で編集。最後に左下の設定をまとめて保存ボタンを押すのをお忘れなく。
【Cocoon】カテゴリにアイキャッチ画像を設定する方法
それではさっそく設定方法をご説明していきます。
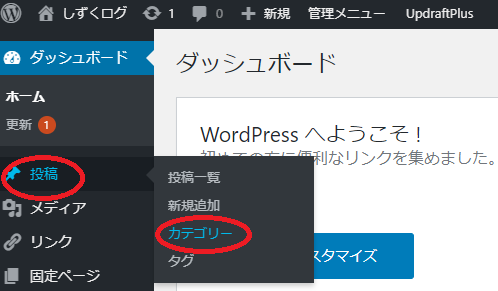
投稿→カテゴリー

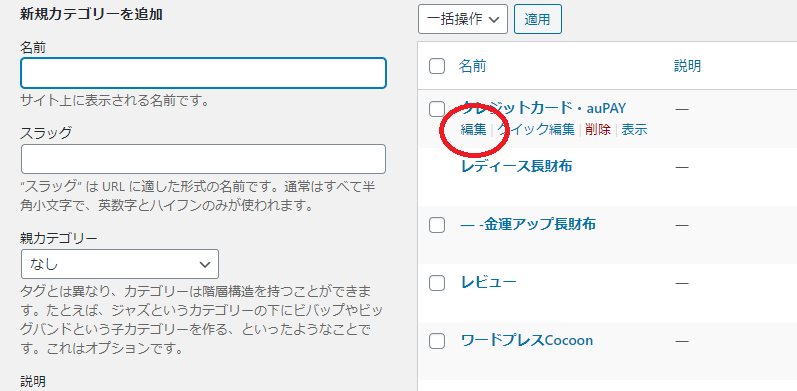
カテゴリー名→編集
投稿→カテゴリーを選択して画像を設定したいカテゴリーを探します。

画像を設定したいカテゴリーの下の『編集』をクリックします。
『アイキャッチ』で画像を選択

すると、『カテゴリーの編集』画面の真ん中あたりに『アイキャッチ』という項目が出てきます。そちらでお好きな画像を設定して、ページ左下の更新ボタンをクリックすれば完成です。
実際の画面ではこのようにカテゴリーの記事一覧の上にアイキャッチ画像が表示されるようになります。

同様に、トップページにカテゴリーを載せている場合は同じ画像が表示されるようになります。

さいごに
下の記事“トップページをサイト型にする方法”でこちらの記事を使っています。よろしければご覧ください。
https://osaifull.com/wordpresshomepage-1943.html
その他ワードプレスCocoonの設定方法などを記事にしています。よろしければ参考にしてください。
https://osaifull.com/category/wordpress
WordPressでアフィリエイトはじめませんか?
私が実際に登録しているASP(アフィリエイトプロバイダー)です。どれも登録料は無料です。
長期間使わなくても成果が出なくても特にペナルティーなどはありませんし、無料の初心者向けオンラインセミナーが開催されているASPもあります。登録しておいて損はないです。
A8.net
会員数、広告主数ともに最大規模を誇るアフィリエイトサービス。登録しておいて間違いはないです。私もA8.netから収益が出ています。
A8.netではアフィリエイト初心者セミナーが年に数回開催され、こちらも無料で参加することができます(Zoomでのウェビナーです)。私も参加しましたが、とても参考になりました。
詳しくは公式サイトでご確認ください⇒A8.net
バリューコマース
バリューコマースでは。ネットでよく見かける以下のような複数のアフィリエイトリンクを同時に表示させることができるパーツも作ることができます。
MyLinkBox(マイリンクボックス)という名前です。私はこのマイリンクボックスをよく使っています。収益も出ています。
実際にバリューコマースのマイリンクボックスを使って作ったリンクです↓
以下は実際にマイリンクボックスを使って書いた記事になります。参考にしてみてください。

公式ページではバリューコマースで提携できる50社ほどの広告主を見ることができます。
詳しくはバリューコマース公式サイト⇒https://www.valuecommerce.ne.jp/info/register.html
もしもアフィリエイト
もしもアフィリエイトでもバリューコマースのような商品紹介パーツを作ることができます。
実際にもしもアフィリエイトのMyLinkBoxを使って作っています↓
参考記事

もしもアフィリエイトのトップページにある“もしもアフィリエイトの教育サービス”では、有名ブロガーさん達のアフィリエイト講座やノウハウ集を読むことができます。
もしもアフィリエイト公式サイト⇒https://af.moshimo.com/
アクセストレード
報酬が税込1,000円から振り込んでもらえるのが良いところです。振り込み手数料も無料です。上の3つのプロバイダーに無い広告もたくさんあります。
アクセストレードのトップページでは広告数や人気の広告主を見ることができるほか、アフィリエイトの始め方の記事を読むことができます。こちらも無料の初心者向けセミナー(Zoom)が時々開催されます。
公式サイトはこちらです⇒https://www.accesstrade.ne.jpafb(アフィビー)
afbは最低支払金額が777円で、777円を超えると手数料無しで登録口座に振り込んでくれます。いくつか広告を使わせてもらっています。
何回かセミナーに参加しましたが、スタッフの方の対応も良くて好感の持てるASPです。
afbの公式サイトはこちらです⇒https://www.afi-b.com/



