こんなお悩みありませんか?
- イメージ通りの画像が見つからない…
- ChatGPTの画像はいまいち…
- 自分で画像を作れたら…
そんな方に
AI画像生成が簡単にできるツールあります!

例えばこんな画像が作れます

↓ 詳しくはこちらから ↓
エディタはグーテンベルグ、テーマはコクーン
Gutenberg(グーテンベルグ)エディタ、テーマはCocoonを使用しての記事になります。
タイトル非表示は空欄にすればいいだけじゃないの?
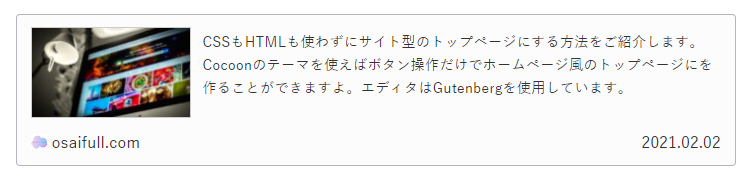
タイトルを空欄にしてもCSSで消すのと同じようにすることができます。が、そのページへのリンクを貼った時に下のような状態になってしまいます。

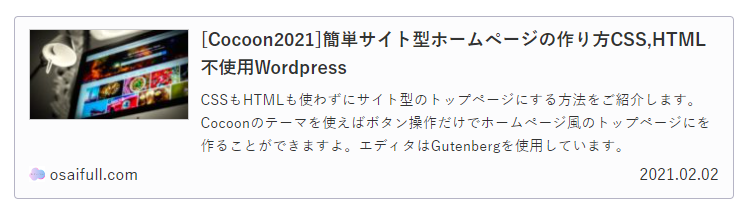
しかし、タイトルを書いておいてCSSで消すと…

違いがお分かりになるかと思います。
指定したページが開かれている時だけタイトルが消えるようにしているので、外からのリンクなどでは表示させることができます。
逆にどんな時でもタイトルなしにしたい時はタイトル欄に何も書かなくてもいいのかもしれませんね。
例えばブログの1ページをホームページ風に作成して、そのページをトップページに固定したいときなどに使えるかと思います。
タイトルを非表示にするCSSはこれ!
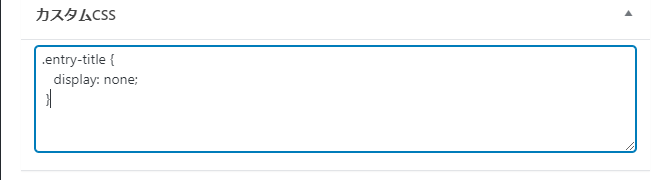
.entry-title {
display: none;
}
タイトル非表示CSSコードを書く場所
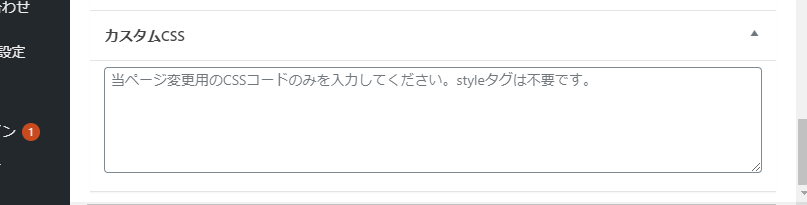
タイトルを消したい記事の作成画面の一番下に『カスタムCSS』という欄が見つかると思います。そちらに先ほどのコードをコピーして貼り付けてください。

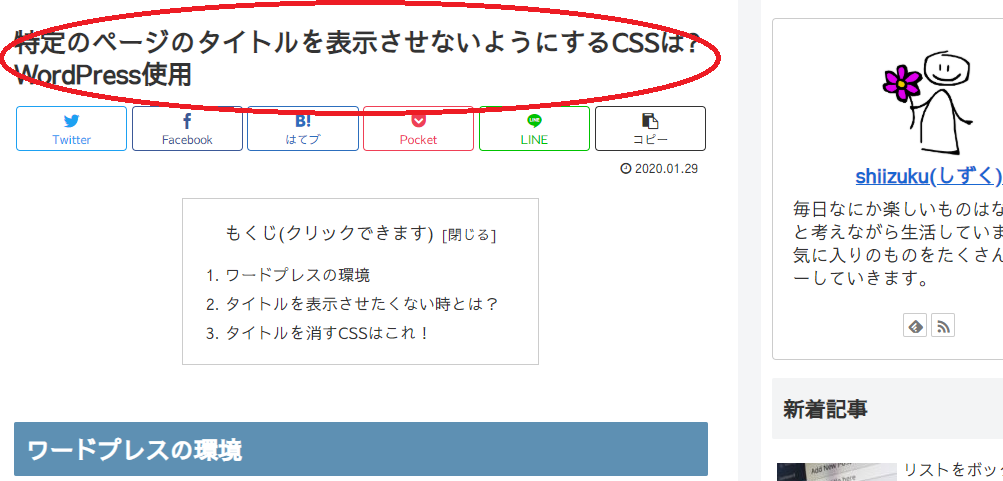
実際に貼り付けてみます。CSSコードを貼り付ける前のプレビュー画面がこちら↓

『カスタムCSS』欄に先ほどのコードをコピーして

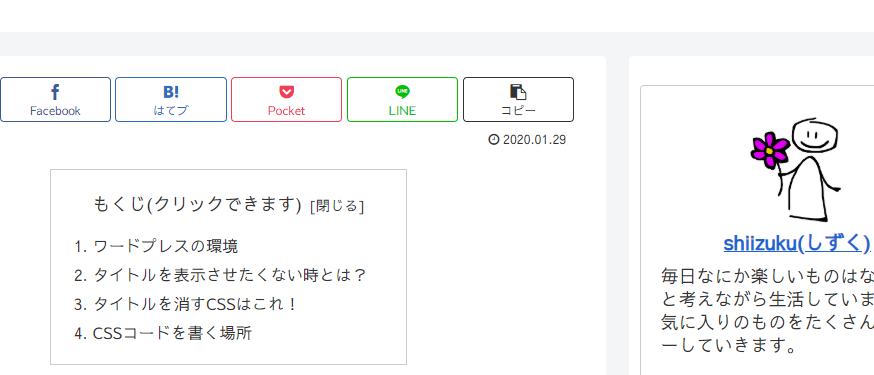
プレビューボタンを押すと

タイトルが消えてそしてタイトル部分のスペースも無くなっていることがお分かりいただけると思います。(シェアボタンがタイトルのあった部分に上がってきています。)これで設定完了です。
さいごに
WordPress(Cocoon使用)の設定方法に関する記事をほかにも書いています。よろしければ参考にしてください。
https://osaifull.com/category/wordpress
WordPressでアフィリエイトはじめませんか?
私が実際に登録しているASP(アフィリエイトプロバイダー)です。どれも登録料は無料です。
長期間使わなくても成果が出なくても特にペナルティーなどはありませんし、無料の初心者向けオンラインセミナーが開催されているASPもあります。登録しておいて損はないです。
A8.net
会員数、広告主数ともに最大規模を誇るアフィリエイトサービス。登録しておいて間違いはないです。私もA8.netから収益が出ています。
A8.netではアフィリエイト初心者セミナーが年に数回開催され、こちらも無料で参加することができます(Zoomでのウェビナーです)。私も参加しましたが、とても参考になりました。
詳しくは公式サイトでご確認ください⇒A8.net
バリューコマース
バリューコマースでは。ネットでよく見かける以下のような複数のアフィリエイトリンクを同時に表示させることができるパーツも作ることができます。
MyLinkBox(マイリンクボックス)という名前です。私はこのマイリンクボックスをよく使っています。収益も出ています。
実際にバリューコマースのマイリンクボックスを使って作ったリンクです↓
以下は実際にマイリンクボックスを使って書いた記事になります。参考にしてみてください。

公式ページではバリューコマースで提携できる50社ほどの広告主を見ることができます。
詳しくはバリューコマース公式サイト⇒https://www.valuecommerce.ne.jp/info/register.html
もしもアフィリエイト
もしもアフィリエイトでもバリューコマースのような商品紹介パーツを作ることができます。
実際にもしもアフィリエイトのMyLinkBoxを使って作っています↓
参考記事

もしもアフィリエイトのトップページにある“もしもアフィリエイトの教育サービス”では、有名ブロガーさん達のアフィリエイト講座やノウハウ集を読むことができます。
もしもアフィリエイト公式サイト⇒https://af.moshimo.com/
アクセストレード
報酬が税込1,000円から振り込んでもらえるのが良いところです。振り込み手数料も無料です。上の3つのプロバイダーに無い広告もたくさんあります。
アクセストレードのトップページでは広告数や人気の広告主を見ることができるほか、アフィリエイトの始め方の記事を読むことができます。こちらも無料の初心者向けセミナー(Zoom)が時々開催されます。
公式サイトはこちらです⇒https://www.accesstrade.ne.jpafb(アフィビー)
afbは最低支払金額が777円で、777円を超えると手数料無しで登録口座に振り込んでくれます。いくつか広告を使わせてもらっています。
何回かセミナーに参加しましたが、スタッフの方の対応も良くて好感の持てるASPです。
afbの公式サイトはこちらです⇒https://www.afi-b.com/



