こんなお悩みありませんか?
- イメージ通りの画像が見つからない…
- ChatGPTの画像はいまいち…
- 自分で画像を作れたら…
そんな方に
AI画像生成が簡単にできるツールあります!

例えばこんな画像が作れます

↓ 詳しくはこちらから ↓
HTMLもCSSも使わずにボタンのクリックのみで作ることができるサイト型のホームページのご紹介です。
※この記事は
https://osaifull.com/wordpresshomepage-1943.html
の続きのページです。
上の記事で説明している部分はこちらのページでは省略していますので参考にしていただければと思います。
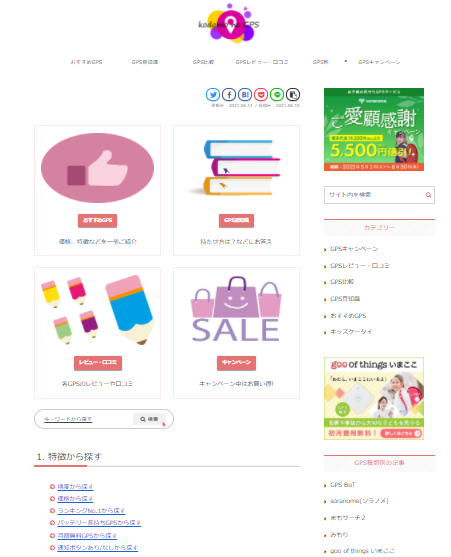
HTML,CSSなしサイト型ホームページ

こちらの画像がHTMLもCSSも使わずに作ったサイト型ホームページの一部です。
実際のページはこちらからご覧いただけます。⇒kodomo no GPS
HTML,CSSなしサイト型ホームページの作り方
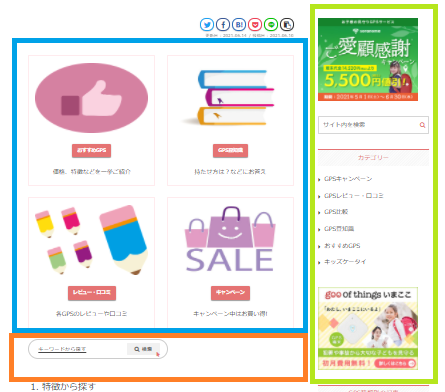
こちらの画像を3つに分けてご紹介します。

左の□(緑)はサイドバーです。今回は割愛します。
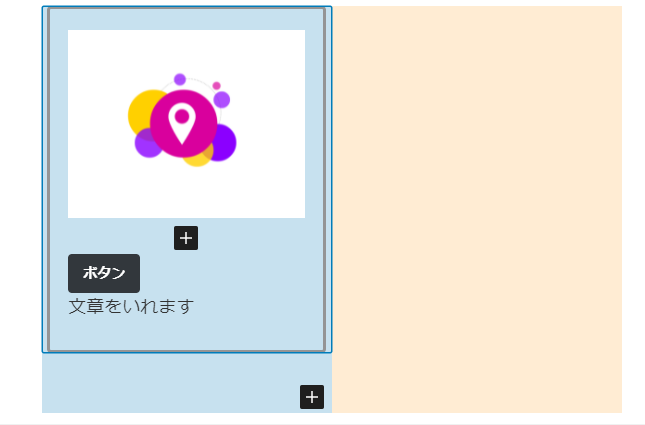
□の部分の作り方です。2カラムを2段作っています。
- 2カラムを選択
- □に+マーク(⊞)で白抜きボックスを選択
- 白抜きボックスの中に画像・リンクボタン・文章を入れる

すると上の画像のような状態になります。
ボタンをリンクボタンにする手順は例1の記事でご紹介しています。現在のこちらの記事から読んでくださっている方は参考にしてください。
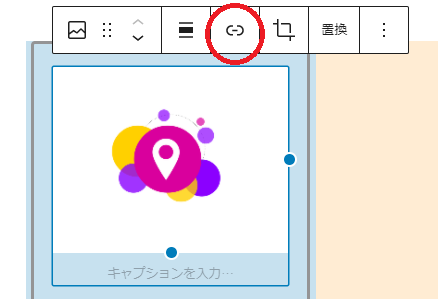
これで完成でも良いですし、画像にもリンクを張りたければ

画像を選択した状態で出てくるツールバーから【リンクマーク】を選べば、画像にもリンクを張ることができます。
これで□の1/4が完成しました。
HTML,CSSなしサイト型ホームページの作り方②
オレンジ色の四角□は、□に+マークを押して出てくるコクーンブロックの【検索案内】を選択するだけでできます。
コクーンに入っているスキンにより検索ボタンのイメージはまちまちです。
こちらのサイトではスキンは“Fuwari”を使っています。フワリの検索ボタンはこちらです(実際に検索できます)。
初めに例に出したサイトのスキンは“SILK(シルク)”です。
スキンはCocoon設定→スキン設定から変更することができます。
WordPressでアフィリエイトはじめませんか?
私が実際に登録しているASP(アフィリエイトプロバイダー)です。どれも登録料は無料です。
長期間使わなくても成果が出なくても特にペナルティーなどはありませんし、無料の初心者向けオンラインセミナーが開催されているASPもあります。登録しておいて損はないです。
A8.net
会員数、広告主数ともに最大規模を誇るアフィリエイトサービス。登録しておいて間違いはないです。私もA8.netから収益が出ています。
A8.netではアフィリエイト初心者セミナーが年に数回開催され、こちらも無料で参加することができます(Zoomでのウェビナーです)。私も参加しましたが、とても参考になりました。
詳しくは公式サイトでご確認ください⇒A8.net
バリューコマース
バリューコマースでは。ネットでよく見かける以下のような複数のアフィリエイトリンクを同時に表示させることができるパーツも作ることができます。
MyLinkBox(マイリンクボックス)という名前です。私はこのマイリンクボックスをよく使っています。収益も出ています。
実際にバリューコマースのマイリンクボックスを使って作ったリンクです↓
以下は実際にマイリンクボックスを使って書いた記事になります。参考にしてみてください。

公式ページではバリューコマースで提携できる50社ほどの広告主を見ることができます。
詳しくはバリューコマース公式サイト⇒https://www.valuecommerce.ne.jp/info/register.html
もしもアフィリエイト
もしもアフィリエイトでもバリューコマースのような商品紹介パーツを作ることができます。
実際にもしもアフィリエイトのMyLinkBoxを使って作っています↓
参考記事

もしもアフィリエイトのトップページにある“もしもアフィリエイトの教育サービス”では、有名ブロガーさん達のアフィリエイト講座やノウハウ集を読むことができます。
もしもアフィリエイト公式サイト⇒https://af.moshimo.com/
アクセストレード
報酬が税込1,000円から振り込んでもらえるのが良いところです。振り込み手数料も無料です。上の3つのプロバイダーに無い広告もたくさんあります。
アクセストレードのトップページでは広告数や人気の広告主を見ることができるほか、アフィリエイトの始め方の記事を読むことができます。こちらも無料の初心者向けセミナー(Zoom)が時々開催されます。
公式サイトはこちらです⇒https://www.accesstrade.ne.jpafb(アフィビー)
afbは最低支払金額が777円で、777円を超えると手数料無しで登録口座に振り込んでくれます。いくつか広告を使わせてもらっています。
何回かセミナーに参加しましたが、スタッフの方の対応も良くて好感の持てるASPです。
afbの公式サイトはこちらです⇒https://www.afi-b.com/



