こんなお悩みありませんか?
- イメージ通りの画像が見つからない…
- ChatGPTの画像はいまいち…
- 自分で画像を作れたら…
そんな方に
AI画像生成が簡単にできるツールあります!

例えばこんな画像が作れます

↓ 詳しくはこちらから ↓
【補足】ワードプレスCocoonで新着記事、人気記事一覧はどうやって作るの?
新着記事一覧や人気記事一覧の作り方をご存知の方は飛ばしてください。

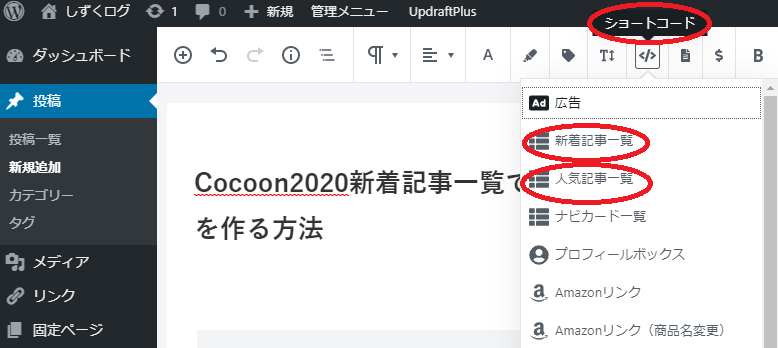
文章を入力する状態にしておいて投稿画面の上の</>マーク(『ショートコード』)を選択するだけでできてしまいます。ものすごく簡単です。
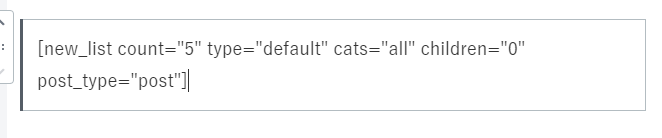
ためしに『新着記事一覧』を選択してみると下のような文字が出てきます。

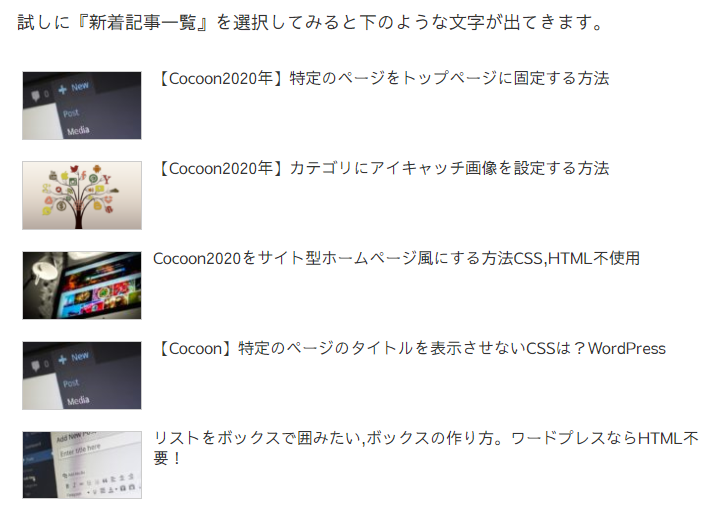
この状態でプレビューボタンを押してみてみると

しっかりと新着記事一覧ができています。これだけです!
ワードプレスCocoonで新着記事一覧でなく自分で設定した記事の一覧を作りたい
作り方をご説明していきます。
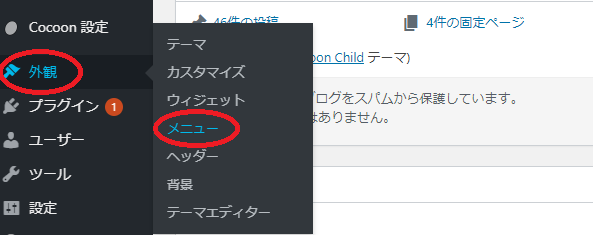
おすすめ記事一覧①外観→メニュー
『外観→メニュー』を選択します。

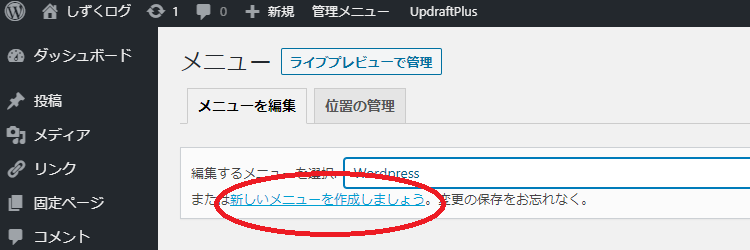
おすすめ記事一覧 ②メニューを編集タブ
『メニューを編集』タブの『新しいメニューを作成しましょう』をクリック。

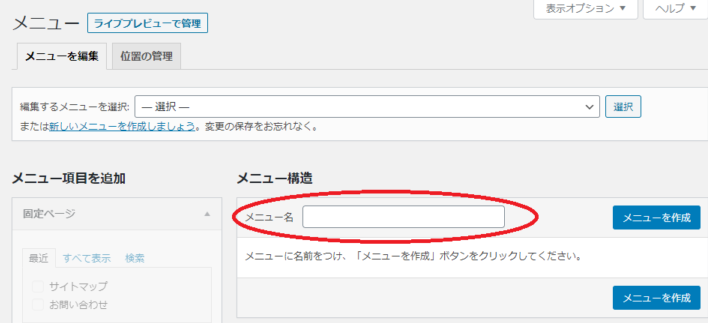
おすすめ記事一覧 ③メニュー構造→メニュー名
『メニュー構造』の『メニュー名』にお好きな名前を入れます。“おすすめ一覧”や“お気に入り一覧”などが分かりやすいですかね。今回わたしはは“テスト”と入力しました。『メニューを作成』の青いボタンを押します。

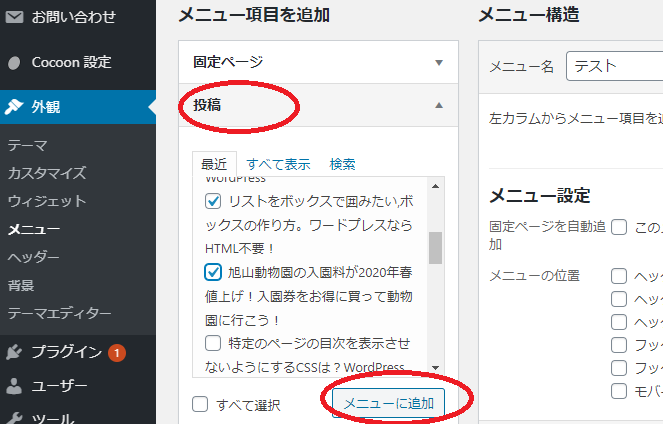
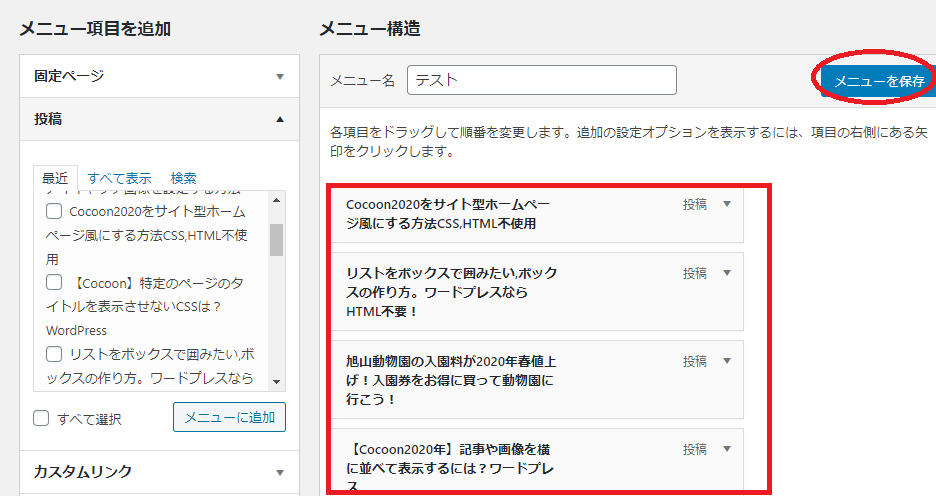
おすすめ記事一覧 ④ メニュー項目を追加
一覧に設定したい項目を選びます。今回は『投稿』から一覧に表示したい記事を選びました。チェックを入れたら『メニューに追加』を押します。

おすすめ記事一覧 ⑤メニューを保存
チェックを入れた項目が下の□で囲った部分に入りました。『メニューを保存』をクリックします。

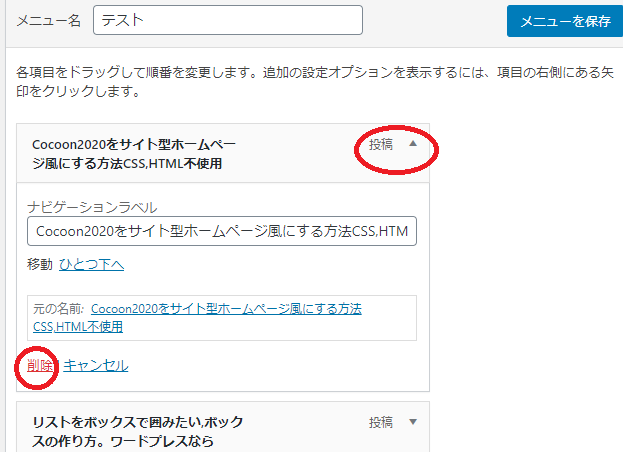
おすすめ記事一覧 ⑥編集
記事を入れ替えたい場合などは『投稿』横の▼をクリックすると選択した記事をリストから削除ですることができます。
編集した場合も『メニューを保存』ボタンを押すのをお忘れなく。

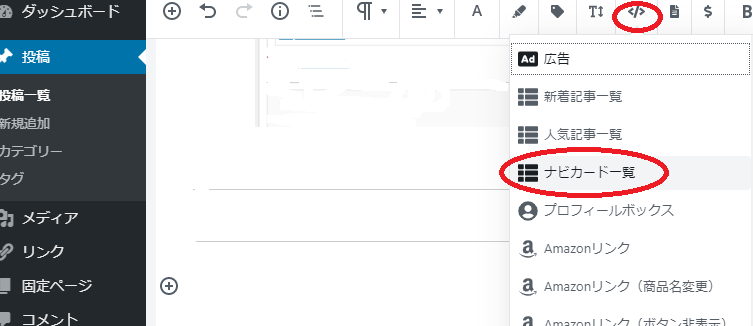
おすすめ記事一覧 ⑦カードの呼び出し
記事編集画面で文字を入力できる状態に (段落を選択) しておいて『ショートコード』→『ナビカード一覧』を選択します。

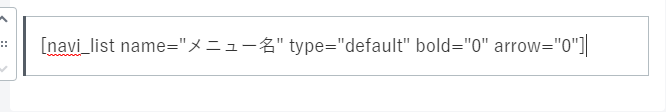
おすすめ記事一覧 ⑧ナビカード一覧の名前を変更
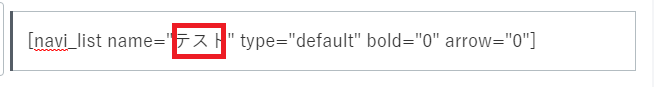
『ナビカード一覧』を選択すると下のような文字が出てくると思います。

この“メニュー名”の部分を先ほどご自身で付けた名前(私の場合は“テスト”)に変更します。
そしてプレビューボタンを押すと…

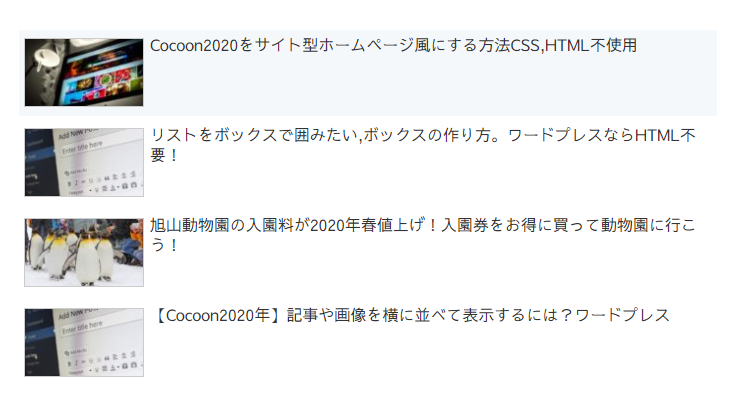
おすすめ記事一覧 ⑨プレビュー
見事にお気に入り記事の一覧を作ることができました。

さいごに
おすすめ記事一覧を作る方法は、サイト型(ホームページ風)のトップページを作る時などに役立ちます。サイト型のページを作る方法は下にご紹介していますので良かったら読んでみてください。
https://osaifull.com/wordpresshomepage-1943.html
その他ワードプレスCocoonの設定方法はこちら。分かりやすい説明を心がけています。
https://osaifull.com/category/wordpress
WordPressでアフィリエイトはじめませんか?
私が実際に登録しているASP(アフィリエイトプロバイダー)です。どれも登録料は無料です。
長期間使わなくても成果が出なくても特にペナルティーなどはありませんし、無料の初心者向けオンラインセミナーが開催されているASPもあります。登録しておいて損はないです。
A8.net
会員数、広告主数ともに最大規模を誇るアフィリエイトサービス。登録しておいて間違いはないです。私もA8.netから収益が出ています。
A8.netではアフィリエイト初心者セミナーが年に数回開催され、こちらも無料で参加することができます(Zoomでのウェビナーです)。私も参加しましたが、とても参考になりました。
詳しくは公式サイトでご確認ください⇒A8.net
バリューコマース
バリューコマースでは。ネットでよく見かける以下のような複数のアフィリエイトリンクを同時に表示させることができるパーツも作ることができます。
MyLinkBox(マイリンクボックス)という名前です。私はこのマイリンクボックスをよく使っています。収益も出ています。
実際にバリューコマースのマイリンクボックスを使って作ったリンクです↓
以下は実際にマイリンクボックスを使って書いた記事になります。参考にしてみてください。

公式ページではバリューコマースで提携できる50社ほどの広告主を見ることができます。
詳しくはバリューコマース公式サイト⇒https://www.valuecommerce.ne.jp/info/register.html
もしもアフィリエイト
もしもアフィリエイトでもバリューコマースのような商品紹介パーツを作ることができます。
実際にもしもアフィリエイトのMyLinkBoxを使って作っています↓
参考記事

もしもアフィリエイトのトップページにある“もしもアフィリエイトの教育サービス”では、有名ブロガーさん達のアフィリエイト講座やノウハウ集を読むことができます。
もしもアフィリエイト公式サイト⇒https://af.moshimo.com/
アクセストレード
報酬が税込1,000円から振り込んでもらえるのが良いところです。振り込み手数料も無料です。上の3つのプロバイダーに無い広告もたくさんあります。
アクセストレードのトップページでは広告数や人気の広告主を見ることができるほか、アフィリエイトの始め方の記事を読むことができます。こちらも無料の初心者向けセミナー(Zoom)が時々開催されます。
公式サイトはこちらです⇒https://www.accesstrade.ne.jpafb(アフィビー)
afbは最低支払金額が777円で、777円を超えると手数料無しで登録口座に振り込んでくれます。いくつか広告を使わせてもらっています。
何回かセミナーに参加しましたが、スタッフの方の対応も良くて好感の持てるASPです。
afbの公式サイトはこちらです⇒https://www.afi-b.com/



