こんなお悩みありませんか?
- イメージ通りの画像が見つからない…
- ChatGPTの画像はいまいち…
- 自分で画像を作れたら…
そんな方に
AI画像生成が簡単にできるツールあります!

例えばこんな画像が作れます

↓ 詳しくはこちらから ↓
ボックス風のリストとは
例えばこのような感じのものです。この他にもボタン1つで色々なボックスを呼び出すことができます。CSSもHTMLも使いません。
さらにこのようなことまでボタンで簡単にできてしまいます。
- 『お名前.com』などのドメインを利用している方
- XサーバードメインならXサーバーと一元管理できてかなり便利です
エディタはGutenberg、テーマはCocoon
こちらはWordpress5.5の新エディタGutenberg(グーテンベルグ)を使用しての記事の書き方になります。 テーマはCocoonを使っています
それでは具体的にご説明していきます。
ボックスの作成方法
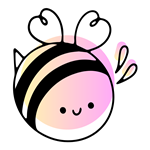
投稿画面左上か右横の〇(⊞のマーク)をクリックします。

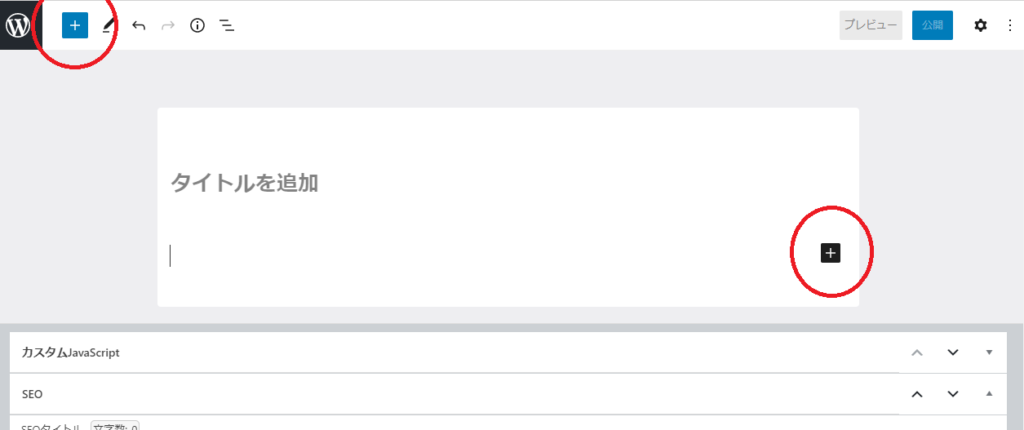
左上の〇をクリックすると下のような画面が、

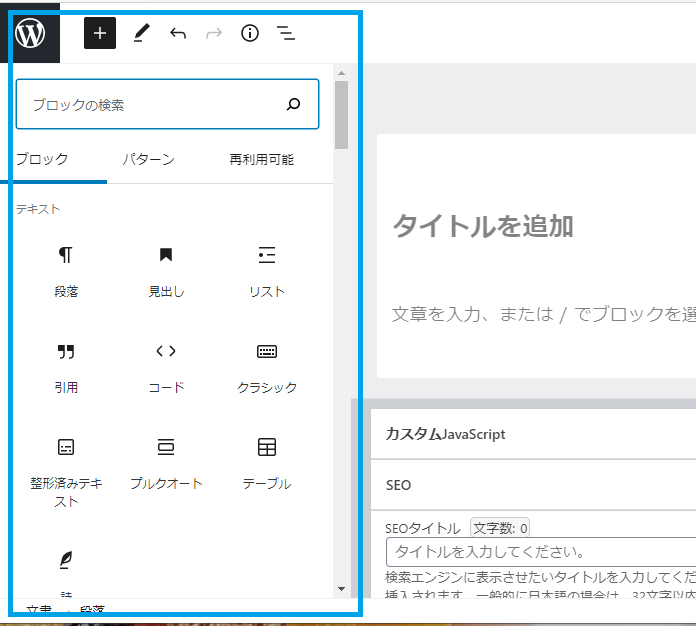
右横の〇をクリックすると下のような画面が出てきます。

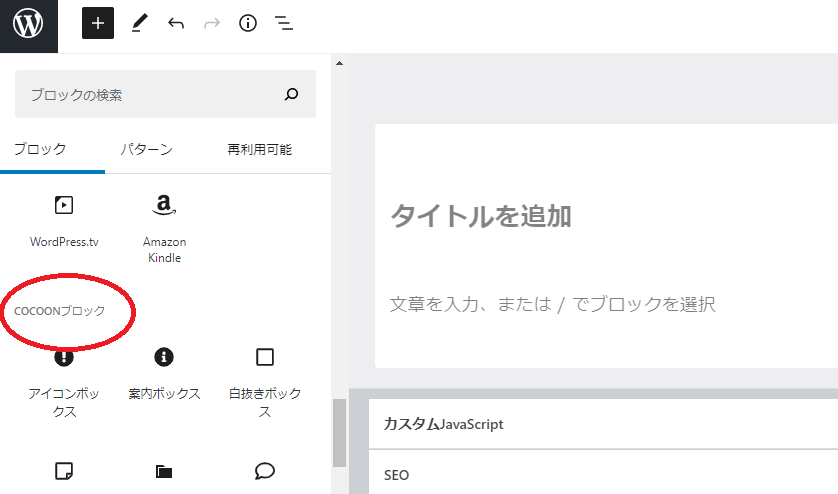
左上の⊞を押したときは下の方にスクロールしていくと『Cocoonブロック』が見つかると思います。かなり下のほうです。その中からお好きなものをクリックします。

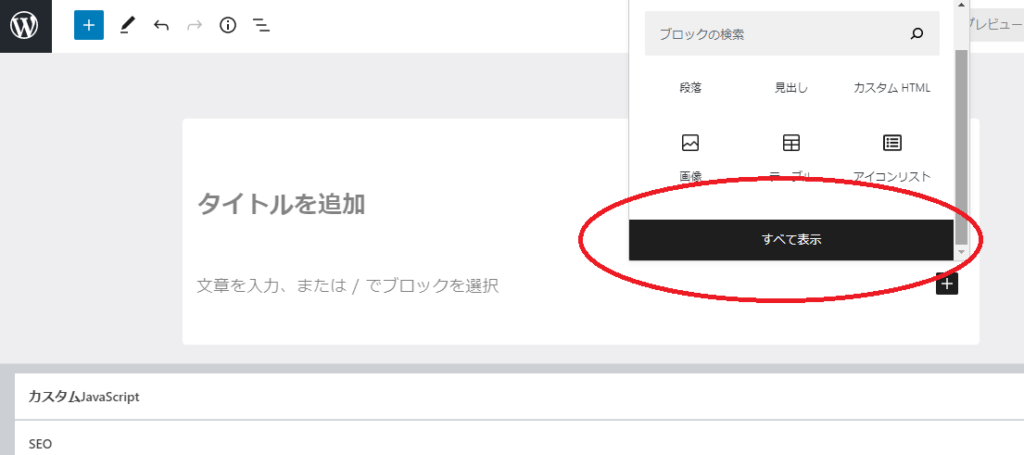
右の⊞をクリックすると上部にはよく使うものが表示されます。その中に“ボックス”が入っていないときは、下に【すべて表示】の文字が出てくるのでそちらをクリックして“ボックス”を探します。

それでは実際のボックスがどのようなものかこれからご紹介していきます。
案内ボックス
1行目
2行目
付箋風ボックス
1行目
2行目
アイコンボックス
白抜きボックス
1行目
2行目
タブボックス
1行目
2行目
アイコンリスト
ざっとこのようなボックスがいとも簡単に作れます。
リストも入れられます
例えば先ほど出てきた『タブボックス』に『リスト』を追加してみると
- 1行目
- 2行目
このようになります。違いがお分かりになりますか?
先ほどのただのタブボックスはこちらです。
1行目
2行目
ボックスにリストを入れる方法
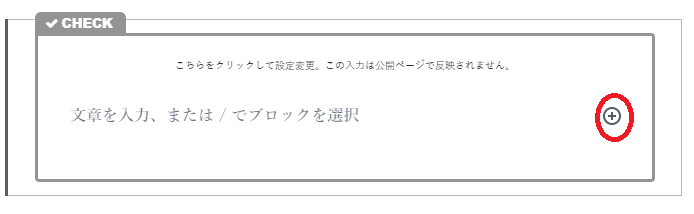
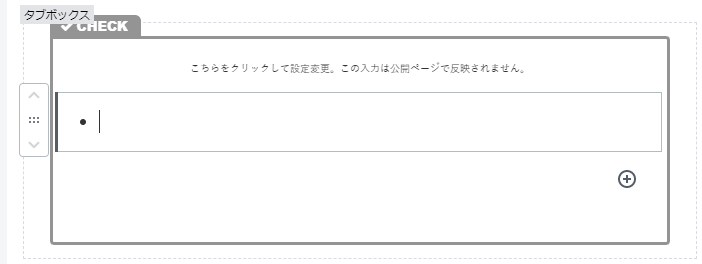
タブボックスを出した状態で〇をクリックします。

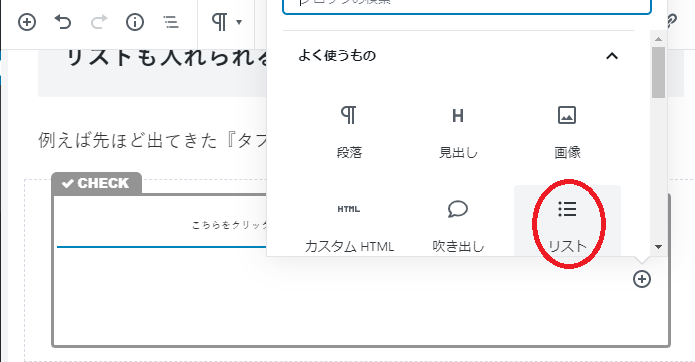
『リスト』を選択します。

するとボックスの中にリストを入れることができました。

もちろん番号付きのリストも作成できます。
- ボックス風リスト
- グーテンベルグエディタならとにかく簡単!
- 参考になったら嬉しいです。
こんな感じになります。
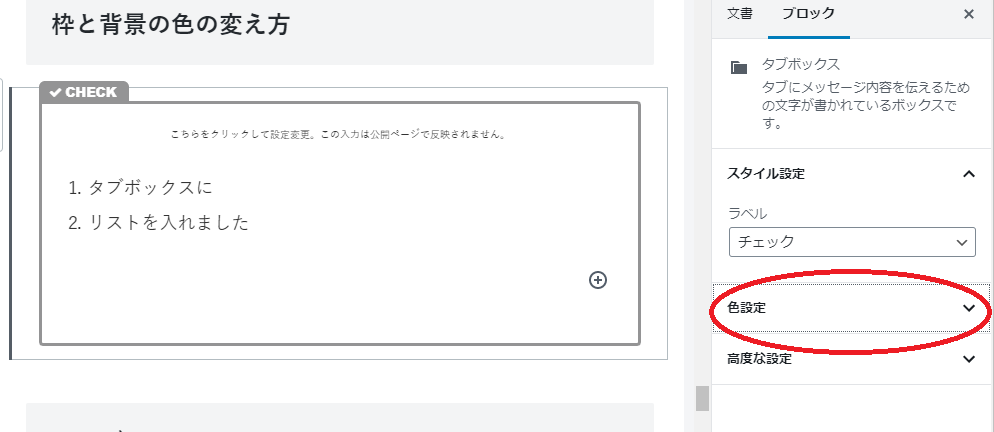
枠と背景の色の変え方
- タブボックスに
- リストを入れました
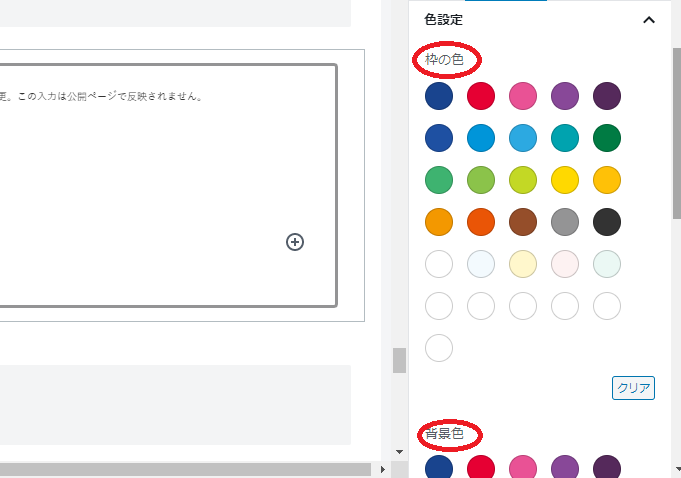
- 枠の色は紺
- 背景色は薄ピンク
- 文字色はキーカラーにしました
呼び出したボックスが選択された状態で右側の『ブロック』を見てみると『色指定』が見つかると思います。

『色指定』を開くと枠や背景、文字の色を変更することができます。

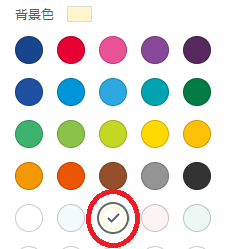
現在選択中の色は下のようにチェック✓が入るのでわかりやすいです。

さいごに
ほかにもWordpressの使い方を記事にしています。よろしければご覧ください。
https://osaifull.com/category/wordpress
WordPressでアフィリエイトはじめませんか?
私が実際に登録しているASP(アフィリエイトプロバイダー)です。どれも登録料は無料です。
長期間使わなくても成果が出なくても特にペナルティーなどはありませんし、無料の初心者向けオンラインセミナーが開催されているASPもあります。登録しておいて損はないです。
A8.net
会員数、広告主数ともに最大規模を誇るアフィリエイトサービス。登録しておいて間違いはないです。私もA8.netから収益が出ています。
A8.netではアフィリエイト初心者セミナーが年に数回開催され、こちらも無料で参加することができます(Zoomでのウェビナーです)。私も参加しましたが、とても参考になりました。
詳しくは公式サイトでご確認ください⇒A8.net
バリューコマース
バリューコマースでは。ネットでよく見かける以下のような複数のアフィリエイトリンクを同時に表示させることができるパーツも作ることができます。
MyLinkBox(マイリンクボックス)という名前です。私はこのマイリンクボックスをよく使っています。収益も出ています。
実際にバリューコマースのマイリンクボックスを使って作ったリンクです↓
以下は実際にマイリンクボックスを使って書いた記事になります。参考にしてみてください。

公式ページではバリューコマースで提携できる50社ほどの広告主を見ることができます。
詳しくはバリューコマース公式サイト⇒https://www.valuecommerce.ne.jp/info/register.html
もしもアフィリエイト
もしもアフィリエイトでもバリューコマースのような商品紹介パーツを作ることができます。
実際にもしもアフィリエイトのMyLinkBoxを使って作っています↓
参考記事

もしもアフィリエイトのトップページにある“もしもアフィリエイトの教育サービス”では、有名ブロガーさん達のアフィリエイト講座やノウハウ集を読むことができます。
もしもアフィリエイト公式サイト⇒https://af.moshimo.com/
アクセストレード
報酬が税込1,000円から振り込んでもらえるのが良いところです。振り込み手数料も無料です。上の3つのプロバイダーに無い広告もたくさんあります。
アクセストレードのトップページでは広告数や人気の広告主を見ることができるほか、アフィリエイトの始め方の記事を読むことができます。こちらも無料の初心者向けセミナー(Zoom)が時々開催されます。
公式サイトはこちらです⇒https://www.accesstrade.ne.jpafb(アフィビー)
afbは最低支払金額が777円で、777円を超えると手数料無しで登録口座に振り込んでくれます。いくつか広告を使わせてもらっています。
何回かセミナーに参加しましたが、スタッフの方の対応も良くて好感の持てるASPです。
afbの公式サイトはこちらです⇒https://www.afi-b.com/



