こちらはWordpress5.5の新エディタGutenberg(グーテンベルグ)を使用しての記事の書き方になります。 テーマはCocoonを使っています。
初心者の方向けに分かりやすく書いています。
こんなお悩みありませんか?
- イメージ通りの画像が見つからない…
- ChatGPTの画像はいまいち…
- 自分で画像を作れたら…
そんな方に
AI画像生成が簡単にできるツールあります!

例えばこんな画像が作れます

↓ 詳しくはこちらから ↓
【ワードプレスCocoon記事の書き方①】タイトルと次の1行目の書きかた
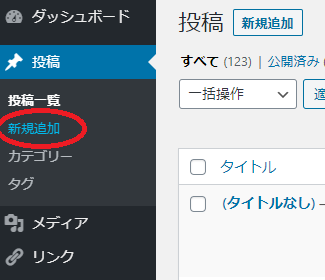
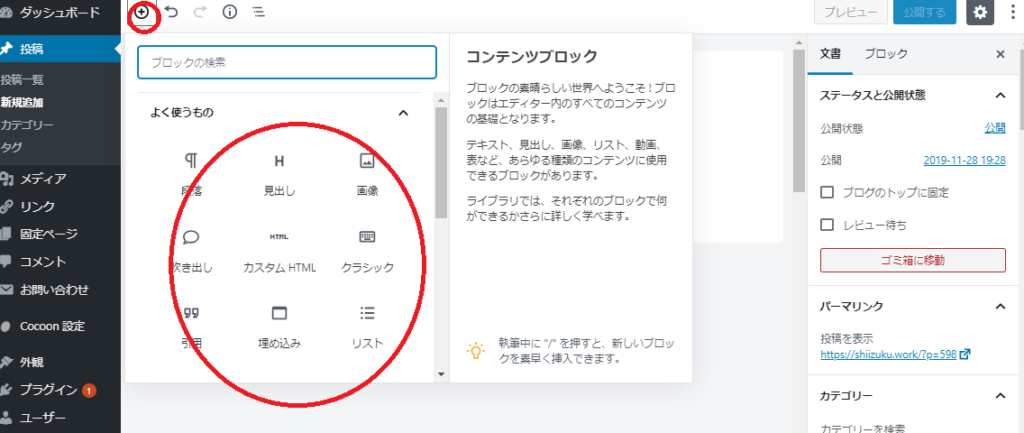
ダッシュボードの投稿→新規追加をクリックします。

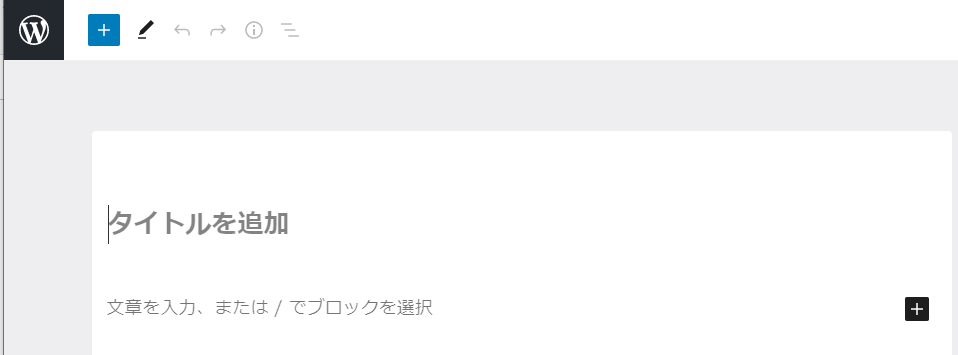
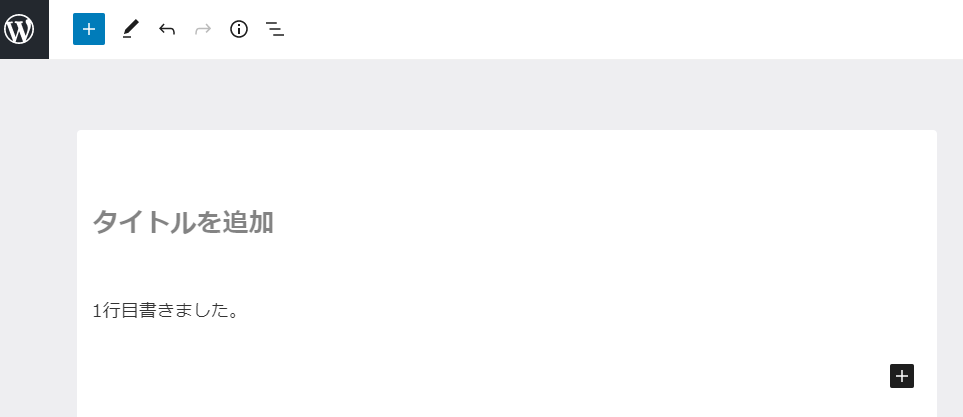
すると下の画面が出てくると思います。

タイトルと次の1行を書く欄がすでにできています。タイトルを書きたいときは[タイトルを追加]の部分をクリックすれば文字が入れられます。文章を書きたいときは同様に[文章を入力、~]をクリックすれば入力ができます。
【ワードプレスCocoon記事の書き方②】その次の行、段落の書き方
その次の行や段落を書くには2通りの方法があります。
①文章のさいごをクリックする

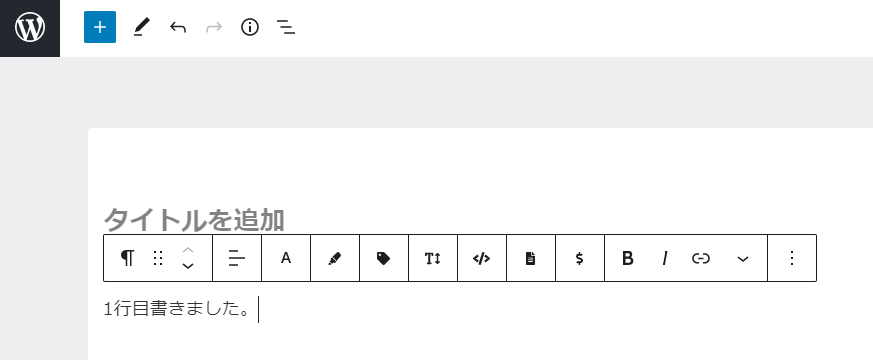
点滅の線が上の部分にある状態でENTERキーを押すと下のように次の段落が現れます。

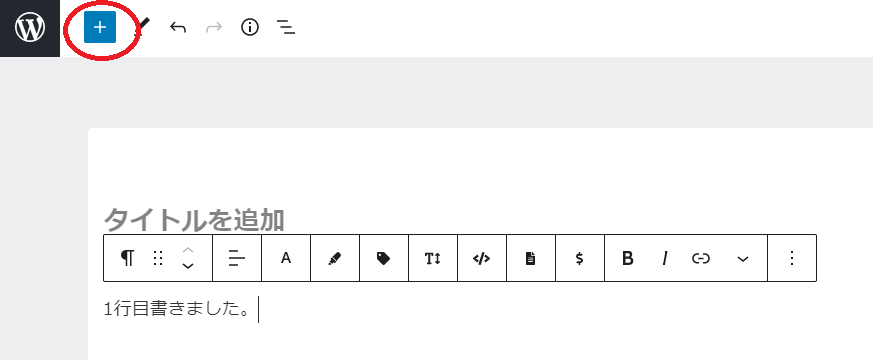
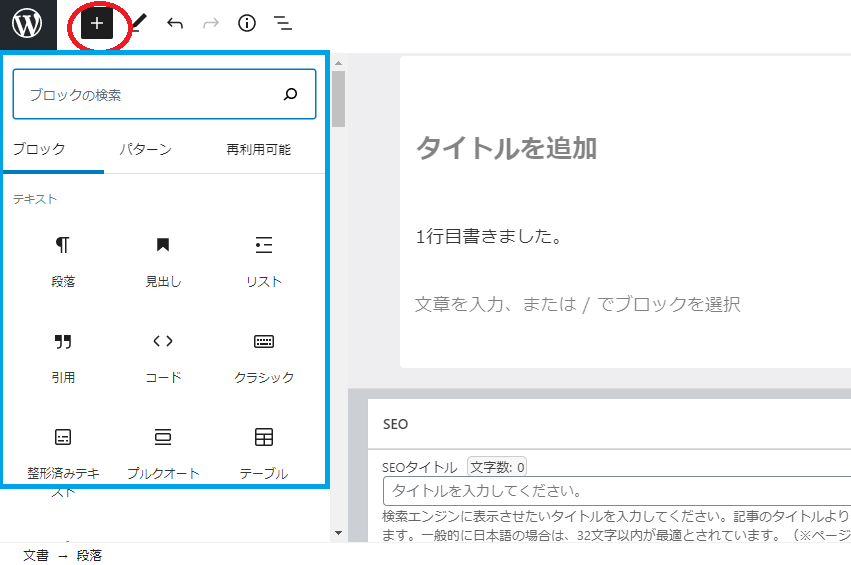
②記事作成画面の左上の○+マークをクリックする

⊞マークをクリックしても次の行や段落を呼び出すことができます。
【ワードプレスCocoon見出しの作りかた】2通りあります

①上の画像の赤まるのマークから
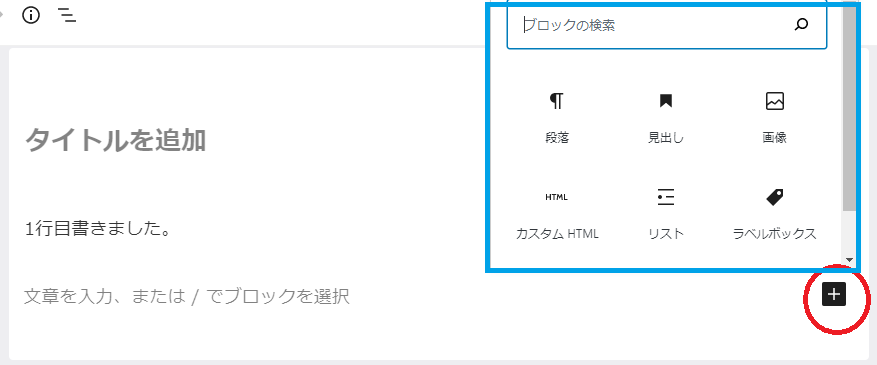
新しい段落を出した時に右側に⊞マークが出てくると思います。ここをクリックして“見出し”を選択します。
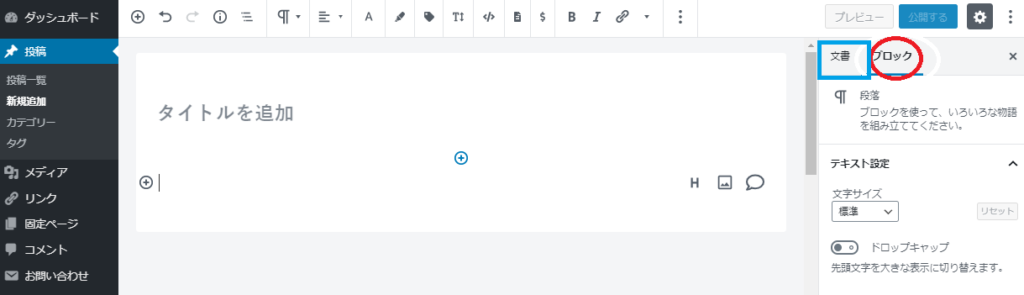
デフォルトではH2の見出しになるので、H3やH4に変更したいときは下のの赤マルの部分で変更してください。

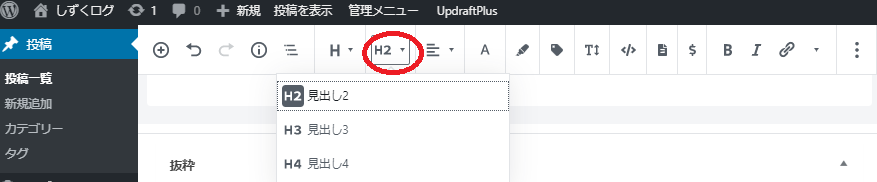
②記事作成画面の上

上の画像の〇で囲ったマークをクリックすると選択画面が出てきます。そこで“見出し”を選択すればOKです。
【ワードプレスCocoon画像の貼りかた】
上の見出しと吹き出しの作り方と同じです。
【ワードプレスCocoonアフィリエイトコードの貼りかた】

上の写真の真ん中にあるカスタムHTMLにしてコードを入力するだけです。入力後すぐには反映されないことが多いですが、数分経ってからプレビューで見てみるときちんと表示されます。
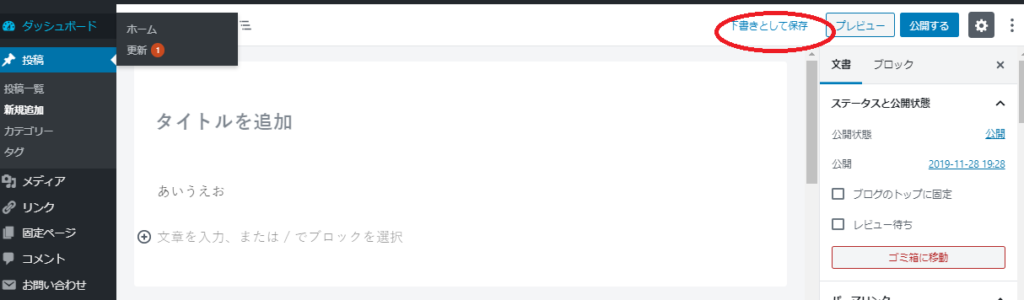
【ワードプレスCocoon保存のしかた】保存ボタンが見当たらない。どこ?

上の画像の右側、[ブロック]が選択された状態だと保存ボタンが見えない場合があります、その時は横の青□で囲った[文書]をクリックしてみてください。

めでたく[下書きとして保存]が出てきました。
この[文書]タグでパーマリンクやカテゴリー、タグやアイキャッチ画像の設定ができます。
今日はこれまで
以上、ワードプレス新エディタGutenbergでの記事の書き方でした。
ホームページ風のトップページを作りたい時に参考にしてください↓
https://osaifull.com/wordpresshomepage-1943.html
その他ワードプレスCocoonに関する記事を書いています。よろしければご覧ください。


